Hi guys, are you looking for a way to change the “Apply Coupon” button text in woocommerce? Then you are in right place. In this tutorial, you will learn how to change the label of the Apply Coupon button text.
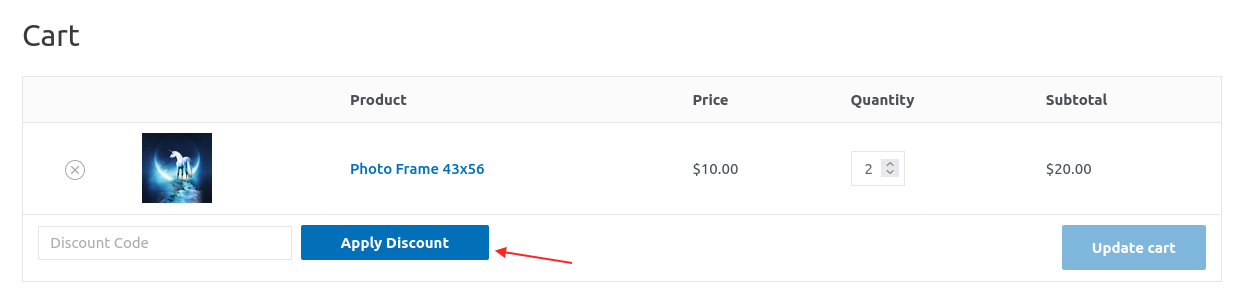
The Apply Coupon button basically displays in two places, the cart and the checkout. You can customize it as per your requirements.
Let’s get started.
Change Apply Coupon Button Text in WooCommerce
To change the Apply Coupon button text or label on woocommerce cart and checkout page, you have to use the woocommerce filter hooks.
Those hooks will modify the text of the button and return the new text from the function. Let’s create a filter hook function in the functions.php file.
Before starting on it I would recommend you use a child theme for any customization, so you don’t lose your changes when the theme is updated.
Here are the steps to open the functions.php file.
Step 1: Log in to your WordPress dashboard as an admin.
Step 2: Click on Appearance > Theme Editor from the left sidebar and then select your active theme from the dropdown menu at the top right side. Then select the functions.php file.
You can also open the functions.php file from your cPanel by navigating to /wp-content/themes/your-theme/functions.php.
Step 3: After opening the functions.php file, add the following code to it to change the Apply Coupon button text on woocommerce cart and checkout page.
To translate the apply coupon button text on the cart page.
add_filter( 'gettext', 'ybc_change_apply_button_text', 10, 3 );
function ybc_change_apply_button_text( $translated_text, $text, $text_domain ) {
if ( is_admin() || 'woocommerce' !== $text_domain ) {
return $translated_text;
}
if ( 'Coupon:' === $text ) {
$translated_text = 'Discount Code:';
}
if ('Coupon has been removed.' === $text){
$translated_text = 'Discount code has been removed.';
}
if ( 'Apply coupon' === $text ) {
$translated_text = 'Apply Discount';
}
if ( 'Coupon code' === $text ) {
$translated_text = 'Discount Code';
}
if ( 'If you have a coupon code, please apply it below.' === $text ) {
$translated_text = 'If you have a discount code, please apply it below.';
}
return $translated_text;
}The gettext filter hook is used to translate text by internationalization functions like __() and _e(). With this hook, you can change any text in WordPress by checking the condition in the function.

See Also: How to Redirect to Checkout After Add to Cart?
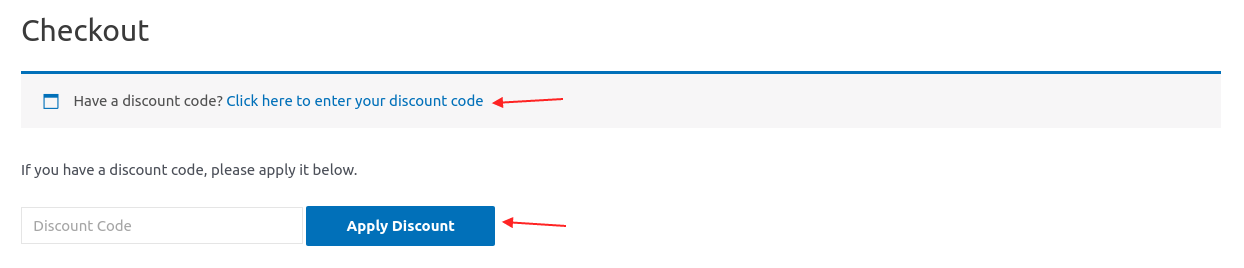
To change the button text on the checkout page.
add_filter( 'woocommerce_checkout_coupon_message', 'ybc_change_coupon_text_on_checkout' );
function ybc_change_coupon_text_on_checkout() {
return 'Have a discount code?' . ' <a class="showcoupon" href="#">' . __( 'Click here to enter your discount code', 'woocommerce' ) . '</a>';
}In the above code, we used the woocommerce_checkout_coupon_message hook. It is used to display the apply button on woocommerce checkout page but with some tricks, you can also change the text.

See Also: Custom Validation in WooCommerce Checkout Form
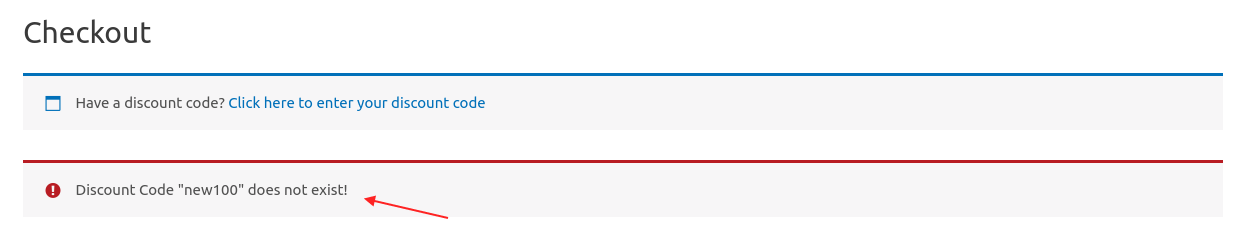
To change the coupon message errors.
add_filter( 'woocommerce_coupon_error', 'ybc_change_coupon_label', 10, 3 );
add_filter( 'woocommerce_coupon_message', 'ybc_change_coupon_label', 10, 3 );
add_filter( 'woocommerce_cart_totals_coupon_label', 'ybc_change_coupon_label',10, 1 );
function ybc_change_coupon_label( $err, $err_code=null, $something=null ){
$err = str_ireplace("Coupon","Discount Code ",$err);
return $err;
}The above code will change the text for all coupon-related messages or errors.

Conclusion
So, in this tutorial, you learned about how you can change the Apply Coupon button text on woocommerce cart and checkout page with the help of filter hooks.
If you have any questions, please ask me in the comment section I will respond to you as soon as possible.







