Do you know? In the latest version of WordPress 5.8 comes with some new features and one of them is Widget Block Editor. Widget block editor has based on the Gutenberg editor that you have in post add/edit.
So, in this tutorial, we will learn how to disable the widget block editor in WordPress and get back to the classic editor.
Using the new block editor you can add the block in your widget area the same as you do for posts. And it’s quite easy to use and of course, has more improvement than the older one. Because WordPress is popular CMS and better know what will be best for their users. So they are continuously working on new features and improving them.
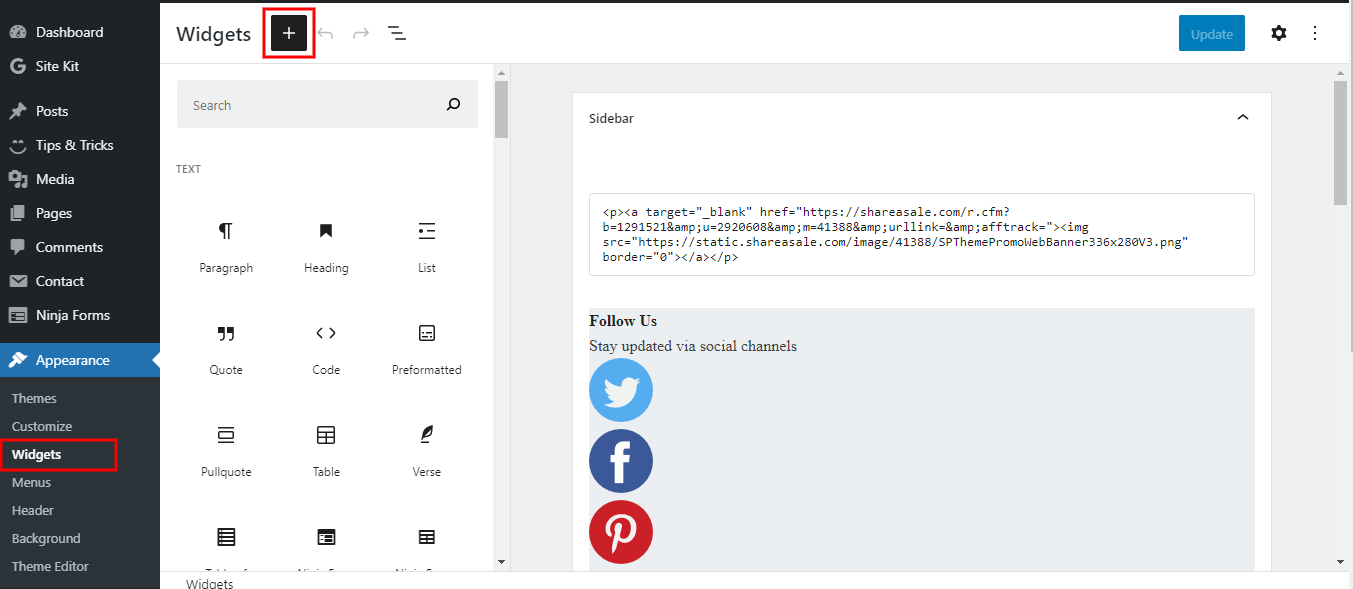
OK. So we are talking about the widget block editor. So you can see your new widget screen from this path (Appearance > Widgets).
When you go to the above path you will see a widget screen like the below image.

If you have old data in the old widget screen then you don’t need to worry about that. This new block editor will work fine with the old widgets that you have.
But what if you are not ready to adopt this new block-based widget editor and want to disable it?
Then what?
Of course, you would want to disable this widget block editor and switch to the WordPress classic editor.
So let’s see the 3 methods to disable the widget block editor in WordPress.
Using the use_widgets_block_editor filter hook
By calling this filter hook, it will tell WordPress to disable the widget block editor. Just add the following one-line code in your active theme’s functions.php file and save it.
I recommend using a child theme. Don’t worry! if you don’t have one. See our step-by-step guide on how to create a child theme in WordPress?
Using the rempove_theme_support
To disable the widget block editor, the themes author needs to have added the following snippet in the theme setup/configuration file.
Then the function remove_theme_support(‘widget-block-editor’) will disable the block editor. See the code below.
Using the Plugins
There are also two plugins that will disable the widget block editor for you. You just have to install and activate it. This method is for those who don’t know very much coding and don’t want to mess with that.
The following are two plugins will do the same thing that we did the above in code.
- Classic Widgets
- Disable Gutenberg
Installing Classic Widgets Plugin

The Classic Widgets plugin is officially developed by the WordPress contributors and it will restore your old classic widget screen and disable the new block editor.
Once you installed and activated, it will automatically disable the block editor and you can enjoy your classic widget screen.
They announced that they will support and maintain until 2022 or they increase the loop time if there will be necessary.
Guide to install plugin:
- Go to the Plugins > Add new
- Search the ‘Classic Widgets’ in the search box
- Install it.
- And then finally Activate it.
There are more ways to install the plugins you can check here.
Installing Disable Gutenberg Plugin

The Disable Gutengerb will also disable the widget block editor for you. This plugin is very famous and widely used since WordPress has launched the block editor for posts/pages.
This plugin gives you some settings and you can apply them as per your requirements. With this plugin, you can also remove the completely block editor (Gutenberg editor) from WordPress.
OK.
To disable the widget block editor with Disable Gutenberg plugin follow the steps are given below.
- Install and Activate the Disable Gutenberg plugin
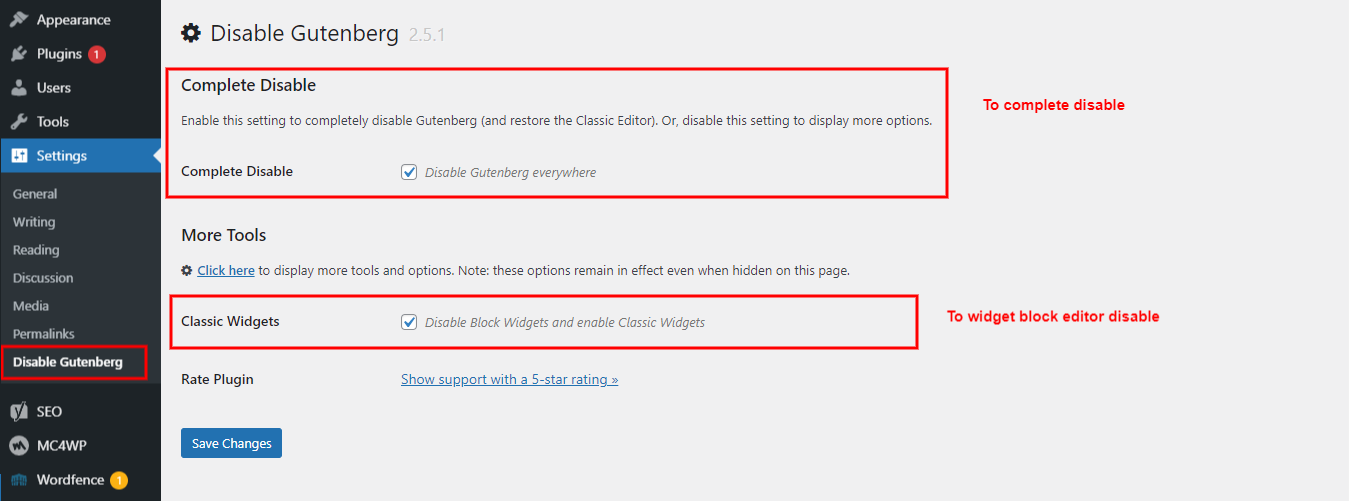
- Navigate to Settings > Disable Gutenberg
- You will see the seeting for Classic Widget checkbox. So checked it and Save the changes
- Done!
See our guide on how to install the WordPress plugins in various ways?
See the below image for the settings section for Complete Disable and Classic Widget disable

So by checking the Complete Disable option you will be able to disable Gutenberg editor from Posts and Pages and it will not disable from the Widget screen.
For disabling from the widget screen, you have to check the second option for Classic Widgets and it will disable the block editor from the widget screen.
Hope you like it. If you have any query please let me know in the comment section. I would happy to help you with that.







