React is the most popular JavaScript library nowadays. It is a very fast, lightweight, and flexible library and easy to learn. It has two types ReactJS for web development and React-Native for mobile development.
Let’s start to learn how to install ReactJS and create an app.
Download and Install Node.js
Node.js is an open-source backend JavaScript runtime environment that executes the JavaScript code. Node.js comes with NPM.
We need an NPM (node package manager) to install React. For this, firstly you need to download Node.js and install it on your machine, if you have already installed then skip this step.
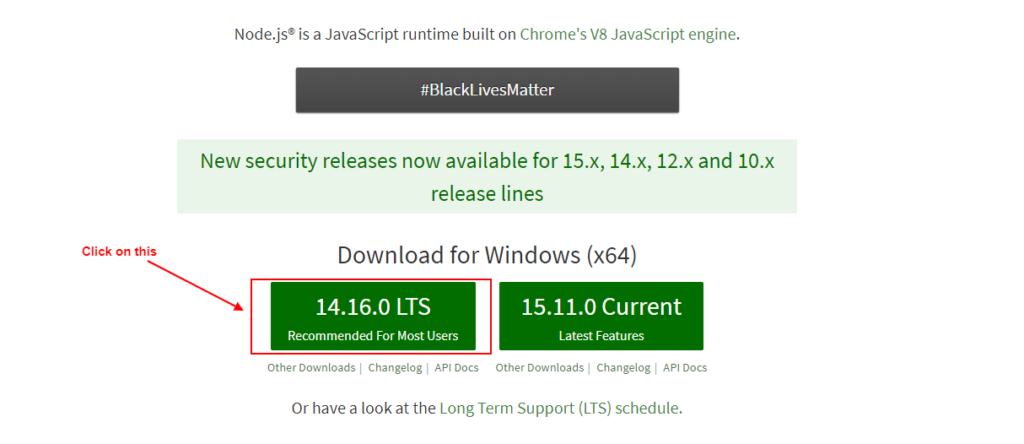
Go to the official website of Node.js.

Select the “Recommended For Most Users” and it will automatically detect your operating system and download the current stable version. The current version is 14.16.0 when I am writing this post, It may be changed in the future when you read this, so install the updated one following the same steps.
Then you will get the “.exe” file, double click on it, and install it on your system.
After successfully installing, open your command prompt (you can also use git bash terminal) and run the following commands, and it will show you the installed version of it.
node -v npm -v
The NPM version should be 5.6.0 or higher because it is required for create-react-app command.
If you have an older version of NPM then run this command in your terminal.
npm install -g npm
Install create-react-app Package
To install ReactJS, the create-react-app is the global environment and the best way to set up all the files automatically to start the react app.
So, run this command in your terminal to install the create-react-app globally.
npm install -g create-react-app
It will install this package globally in your system with the file path “users/*name*/.node_modules_global/lib/node_modules/create-react-app”.
Now you are ready to create your first react app.
Create React App
Hooray! you configured all the environment setup and are now ready to create your react app.
So, go to the directory where you want to create an app and run the following command in your terminal
npm create-react-app my-first-app
In this command, “my-first-app” is the folder name.
The installation process will some take time. It depends on your internet and system speed.
So, after successfully installing, you will see a new folder in your directory which you have given the name in the command.
Now time to run this app in the browser. So, open that folder path terminal with this command.
cd my-first-app
Run this command to start
npm start
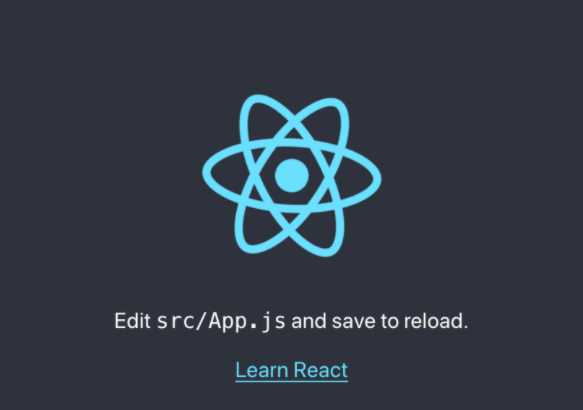
It will start your app in the default browser on the 3000 port. You can change this port as per your need.
You will see the welcome screen of the react app on this default URL localhost:3000.

It’s done! Hope you understand, how to install reactjs and create the first app with it.
FAQs
Ensure Node.js and npm are installed on your machine before proceeding with ReactJS installation.
Use npm or yarn with the command: npm install -g create-react-app or yarn global add create-react-app.
Create React App is a tool for quickly initializing React projects. To use it, run npx create-react-app your-app-name.
Yes, alternatives include manual configuration or tools like webpack. Choose alternatives for more customization or specific project requirements.
Check React’s version with npm list react or yarn list react. After creating an app, navigate to its directory and start the development server with npm start or yarn start. Open your app in a browser at http://localhost:3000.