In this trick, I’ll show you how you can take a full-page screenshot in chrome without any extension. We will use the in-built option method of chrome browser.
OK! As you know chrome browser is very famous and popular. It is the first choice of everybody. So sometimes when you are searching on the internet and you find something interesting and want to save it for later. Here you need screenshot chrome extensions to capture the screenshot of that page.
There are many chrome extensions that gave you the ability to grab a screenshot of any page. Most popular screenshot chrome extensions are: Nimbus, Awesome Screenshot, Lightshot etc.
But today I’ll show you how you can take full-page screenshots without these extensions. You just have to follow the step-by-step guide.
Let’s see the amazing chrome trick!
Full Page Screenshot Without Extension
To take the full page screenshot in Chrome without using any third-party extension, you have to go through the chrome inspect option. If you don’t how to use inspect options then please follow the below steps.
1. Open the Developer Tools (Inspect Option)
To open the developer tools in chrome, you need to use the CTRL+SHIFT+I for windows. If you are in mac then use CMD+SHIFT+I to open the inspect options. This is the shortcut way to open this.
There are two more ways to open developer tools option:
a) Click on the three vertical dots at the top right corner and you will see the More tools option click on it and then you will see the Developer tools option.
b) Right-click on the webpage that you want to take a full page screenshot of, you will see many options. Find the Inspect option and click on it.
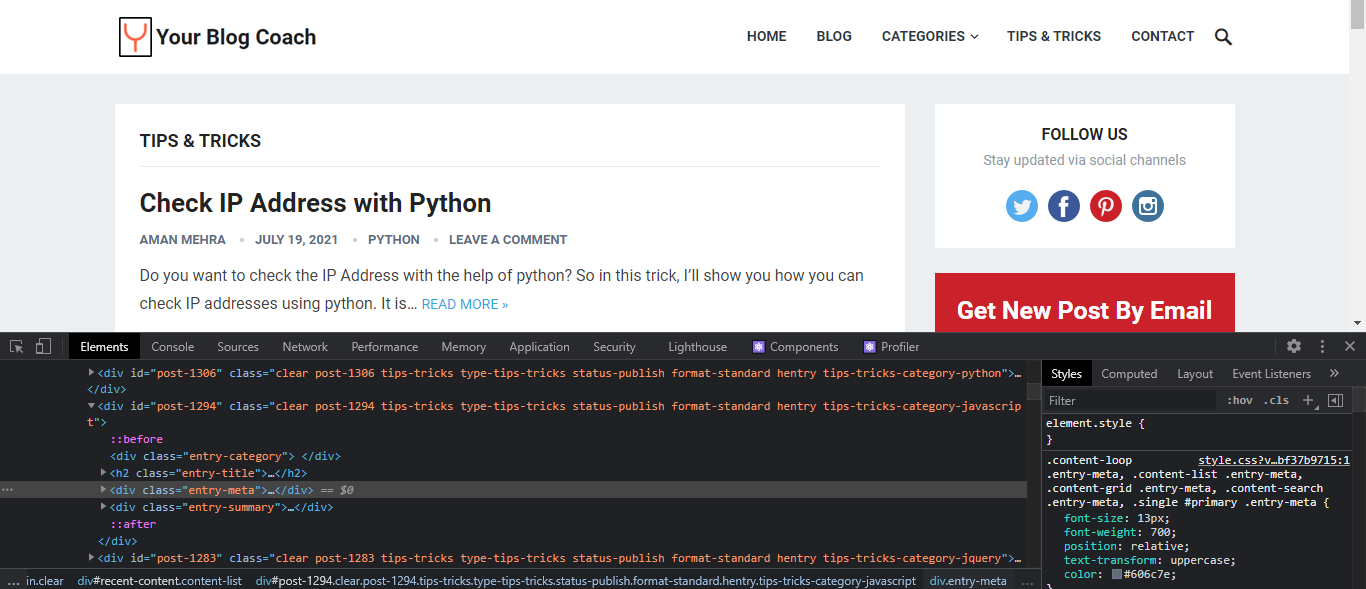
After opening the, you will see something like the below image.

2. Open the Command Field Options
When you have opened the developer tools (inspect option) then use the CTRL+SHIFT+P (CMD+SHIFT+I for mac) to open the command field panel. It will show you the new box panel and you can type in the input field what you want to search in this box.
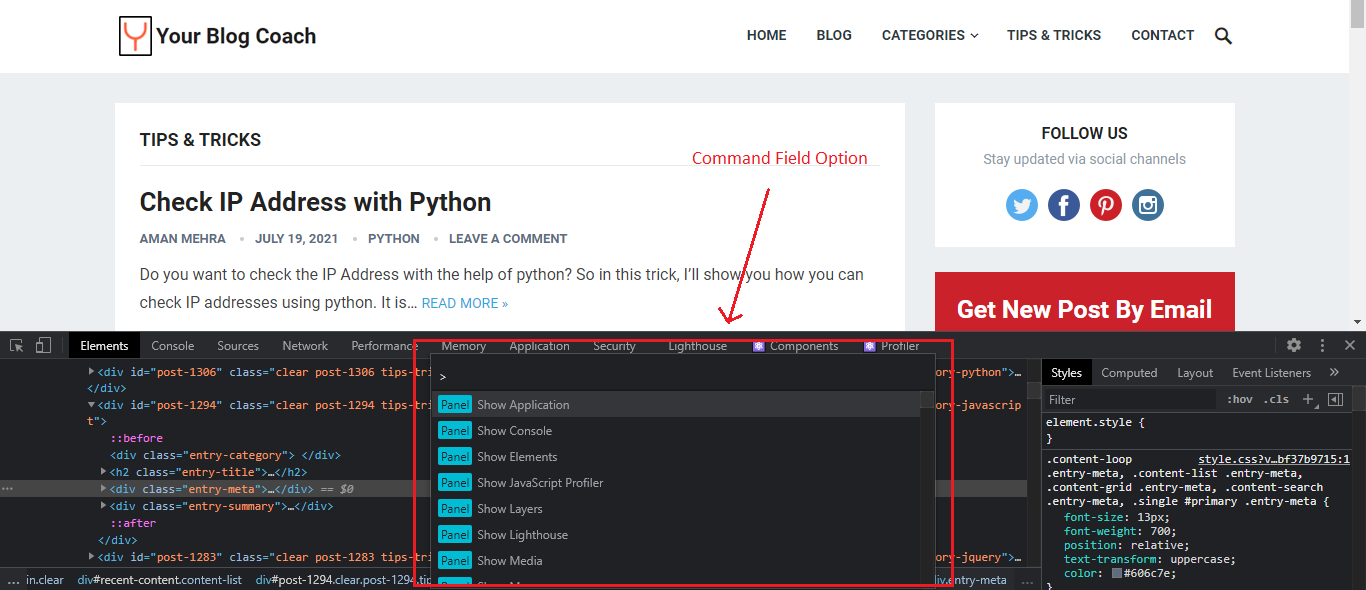
Command Field Options look like the below image.

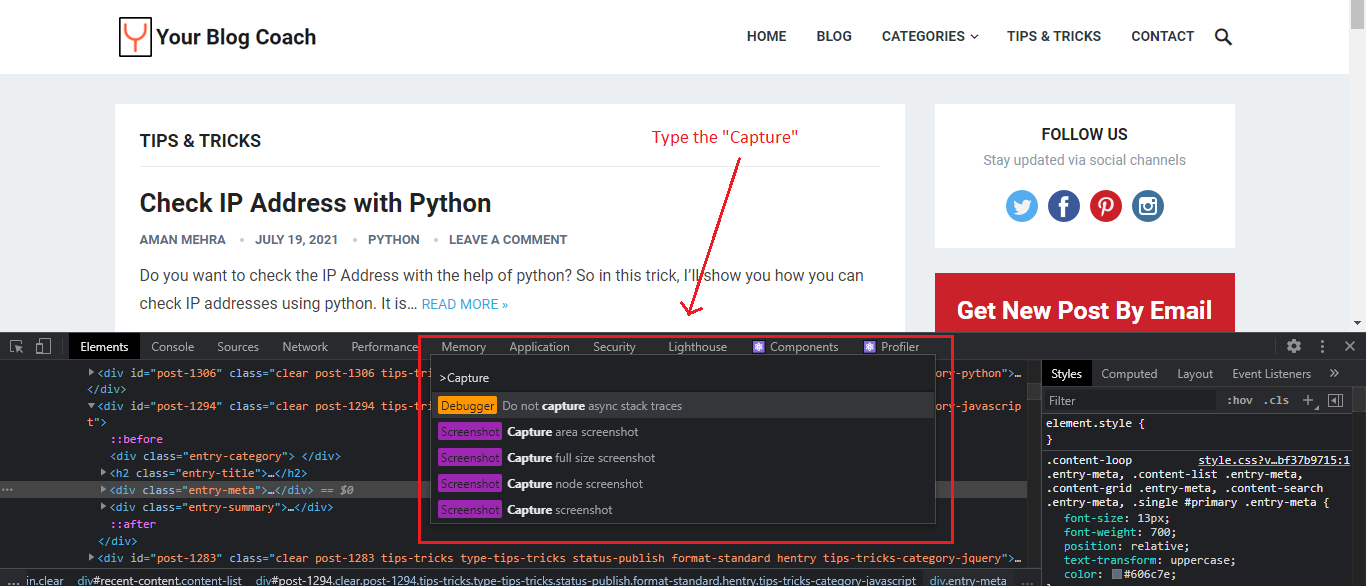
In this command field panel, type the Capture full size screenshot and it will show you that command to run the in-built functionality of chrome to take the full page screenshot. See the screenshot command in the panel search box.

See above in the image I just type the Capture and get more options. You can select any option as per your need. There is also an area screenshot command for a specific part of the webpage. You can also use it.
OK! So, simply click on the Capture full size screenshot option (in my case). After clicking on it you will see your full page screenshot as an image saved on your computer. You can check it. It will be a full-page screenshot without messing anything.
3. Close the Command Field Options
To close the command field panel, just click on anywhere in the developer tools option and you will see it close. To get back again just use CTRL+SHIFT+P.
Full Page Screenshot From Chrome Mobile View
Yes, you can also take a screenshot from mobile view. Just open the chrome mobile view using the CTRL+SHIFT+M. It will show you a mobile view and you can select the mobile device from the top bar.
If the above not working then first open the developer tools option as we show you above. Then you will see the small mobile device icon at the top options menu of developer tools. See the below image.
![]()
After click that icon you will enter in mobile. Here you need to follow the above 3 steps to take a screenshot on mobile view.
Tip: To exit the mobile view again click on that mobile device’s same icon.
If you like this trick, share it with your friends.
Being Tricky 😉






