Hello friends, you may all know about only the console.log() method to print the result on screen in javascript, but today I will tell you about the javascript console.table() method.
The console.table() method is also a great javascript debugging tool same as the console.log() method. You may haven’t used it before, so let’s compare console.log() vs console.table() methods of javascript.
console.log() vs console.table()
The difference is that the console.log() method prints the result in the web console or on the screen. It will print all values in the tree with the data types
And the console.table() method prints the only values in the visual table with their index number. It shows the values in a well-structured table format.
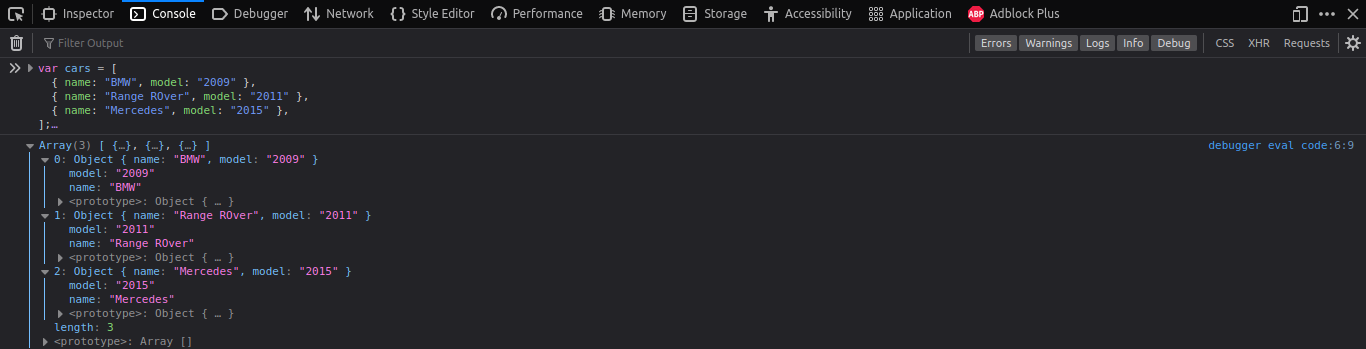
Example: console.log()
Output

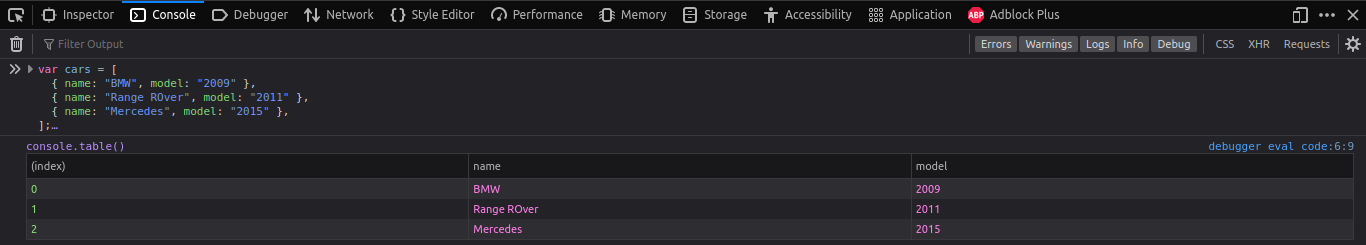
Example: console.table()
Output

See Also: Dynamic Property Name in JavaScript
Being Tricky 😉






