In this tutorial, we will show you how you can easily add social share buttons in WordPress. We will also see how to display share count along with share media buttons in WordPress.
Using social media platforms like google, facebook, instagram, twitter, linkedin, etc, you can build user engagement and increase traffic to your website.
See Also: Top Social Bookmarking Sites
So let’s get started to add the social share buttons to the WordPress site.
Add Social Share Buttons with AddToAny Plugin
We will use the plugins to add the social share buttons to any WordPress website. We will use the following plugin to display social share buttons.
This plugin is the best plugin and I would suggest you use it on your website. This plugin almost has all features like 100+ share buttons, floating share buttons, custom icons, images, etc.
Install AddToAny Plugin and Configure Settings
To add social share buttons to the WordPress site, let’s first install and activate the AddToAny plugin. For details check step by step guide on how to install the WordPress plugin.
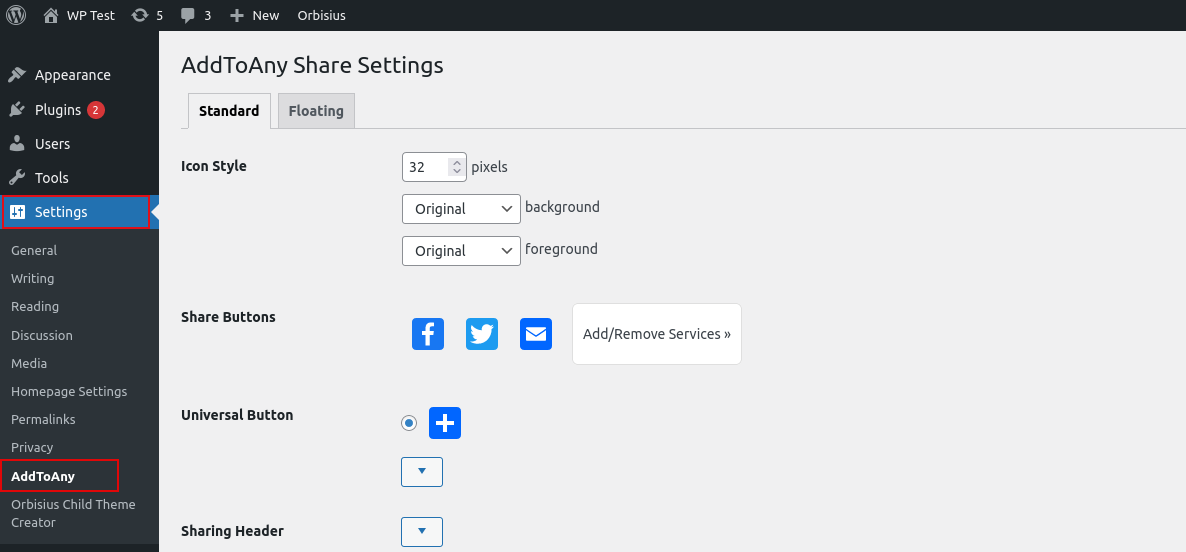
After installation, go to Settings > AddToAny plugin option settings page. Here you will see the all settings options like how many share buttons to display, icon size, placements, custom CSS and javascript, etc.

Explain the AddToAny Plugin Setting Options:
Icon Style: You can set the icon size, background, and foreground color of the button here. The default size of icons is 32 pixels and the original color, but you can change them as you want to display them on your site.
Share Buttons: This option is to choose which social platform icon we want to show on site. The default selected platforms are facebook, twitter, and mail. You can select as many from 100+ more services.
Universal Button: This button or text append at the end of selected icons at the frontend. This button shows us more icons that we have not selected at the backend and you can still use them.
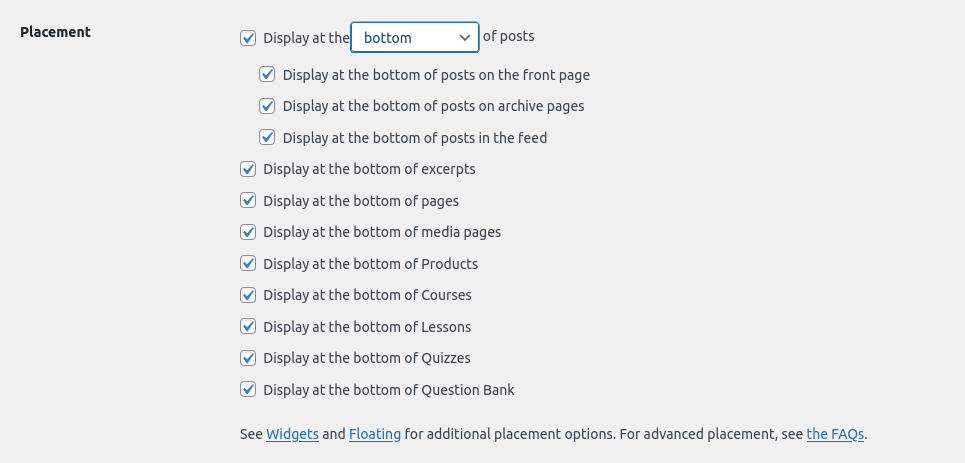
Placement: Using this option you place your social share buttons at your favorite place by selecting one of the given options.
You can show the share buttons at the top and bottom of the posts or pages as well as you can also show them at both places at the same time.
You can use that for which post type you want to display the social share buttons. Like you only want to display the share buttons for posts, excerpts, etc.

Menu Options: This checkbox option let you show the only Universal button at the frontend, so when the user clicks on the Universal button the share button will appear as a dialog box.
Additional CSS & JavaScript: These settings allow you to customize the social share buttons’ appearance. You can design the share buttons with custom CSS and trigger function with custom javascript.
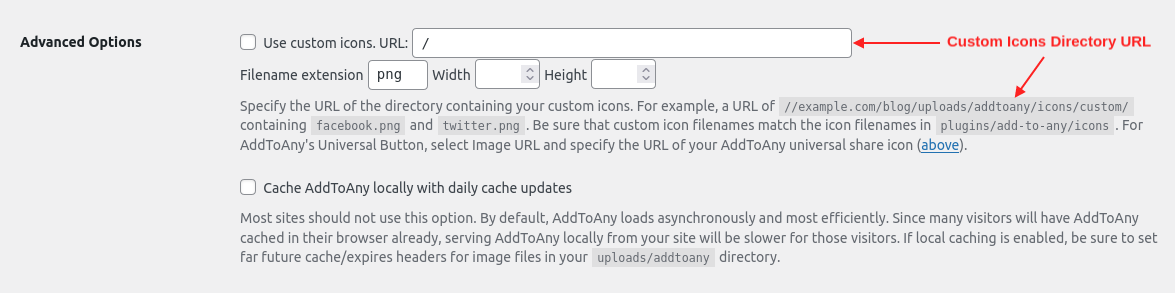
Advanced Options: This is a very interesting option to change the icons. If you want to display your custom icons using the image then you can do it using this option.
You just have to define the directory name where the custom images for icons are placed. Make sure your images filenames match to icon filename in plugins/add-to-any/icons.
You can also enable the cache setting, so your site’s performance is not down and you do not suffer to speed up the website for this plugin.

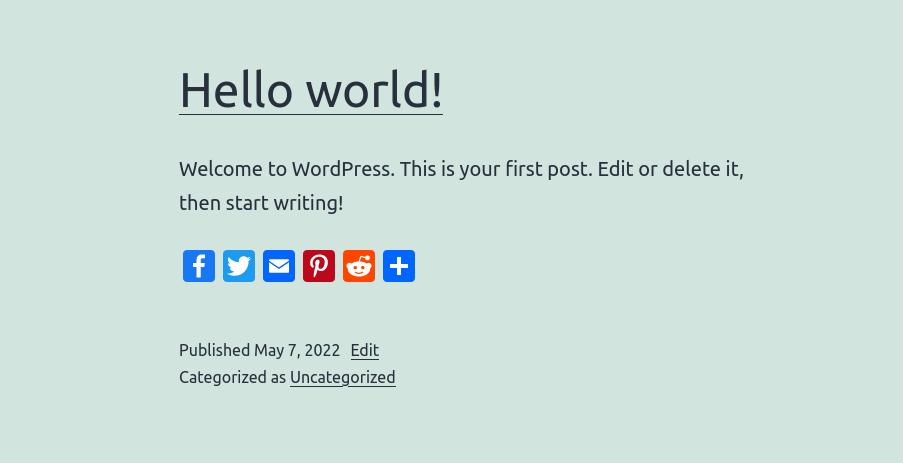
So after making all the changes, save the settings. Now, look at any posts or pages or where you have configured the social share buttons at the front end. See the following image for reference.

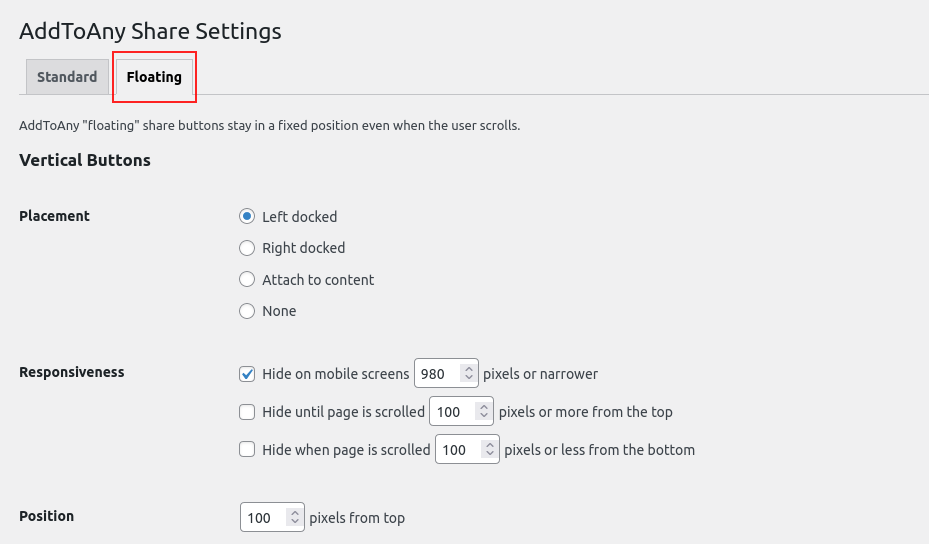
Floating Social Share Buttons with AddToAny Plugin
Yes, you can also float the social share buttons in your blog posts or pages. On the AddToAny setting option page, there is a second tab called “Floating” and you can configure the floating social share icon here.

Check all the settings here one by one and configure them as you want. You can float the social icons horizontally or vertically.
You can float the icons to the left or right side and also make a fixed position with the post content. There are options to set the icon’s size, background color, position, and responsiveness.
Floating icons showing on the left side of the blog post at the frontend as the following image.
![]()







