Google provides us many services like google music, google photos drive, Gmail, google translator, google calendar, google docs, and many more. From one of these services google also provides us google maps service for geolocation coordinates. To use this google maps service you need a javascript map API key.
So today in this tutorial, we will learn how to generate google maps javascript API key. With the help of the google maps API key, we can embed google maps on our website.
We need a google maps API key to load the google maps javascript library on the web page. When you set your google maps API key as a query parameter in the google maps script source then it will authenticate the API key. If everything is fine then it will display google maps on your website.
You can also mark the specific location in google maps using the new google.maps.Marker() function object. You just pass the position, map location, and title for mouseover.
Let’s come back to the tutorial and see how to generate the google maps javascript API key. I will show you a step-by-step guide on how you can get the map’s key.
Generate Google Maps JavaScript API Key
Follow the below steps to get the google maps API key. I will show you each step with the help of images, so you can easily understand.
- First of all, login to your google account and go to Google Developer Console
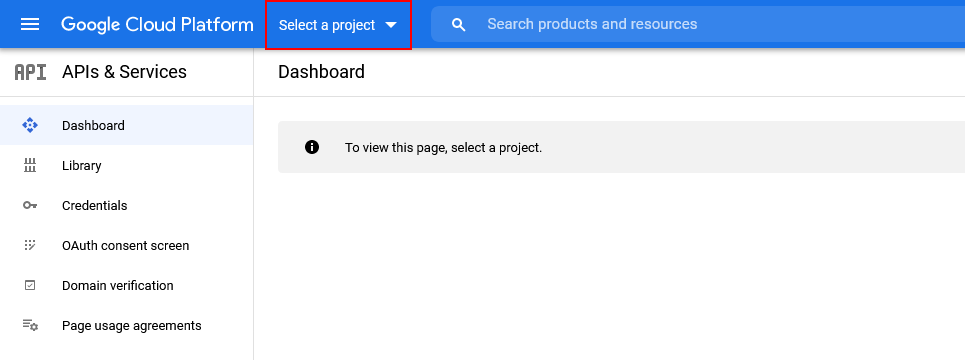
- Click on the “Select Project” option at top header see the following image as reference.

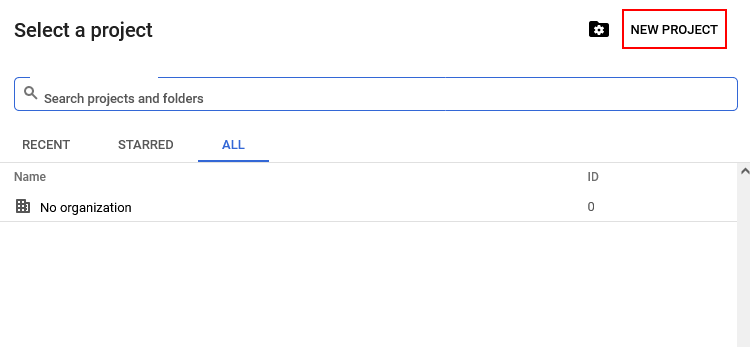
- Now you will see a popup box, so click on the “New Project” button. If you have existing project then you can select them to get the API key.

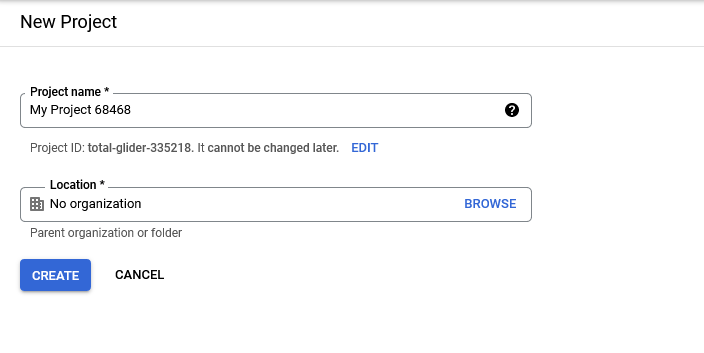
- It will redirect you new page. Enter here your project name and select any organization and then click on the “Create” button.

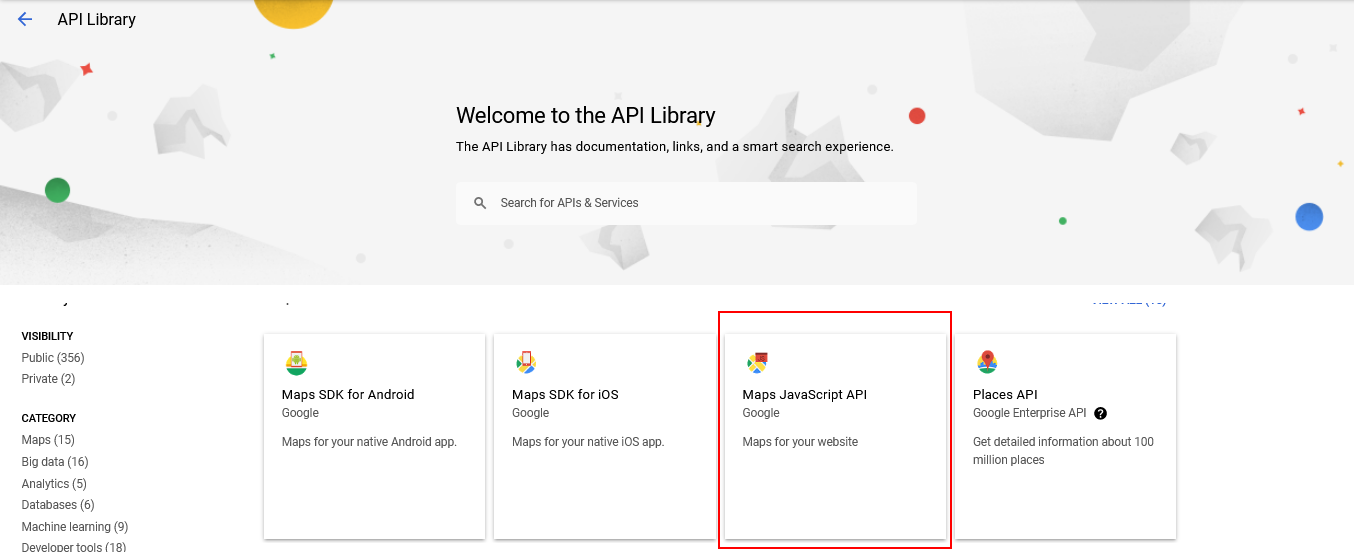
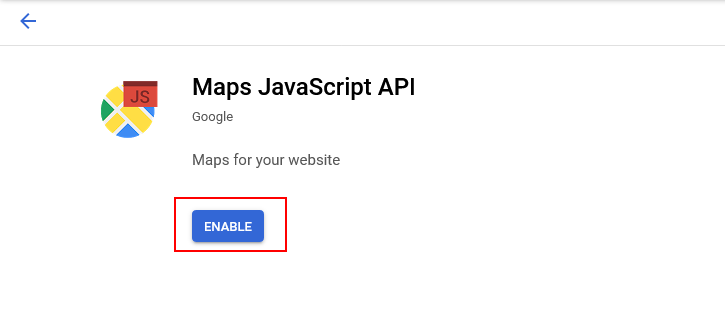
- Now click on the “Library” option from the left navigation. It will navigate you to API library page and here select the “Maps JavaScript API” library.

- Click on the “Enable” button to enable the google maps javascript API library.

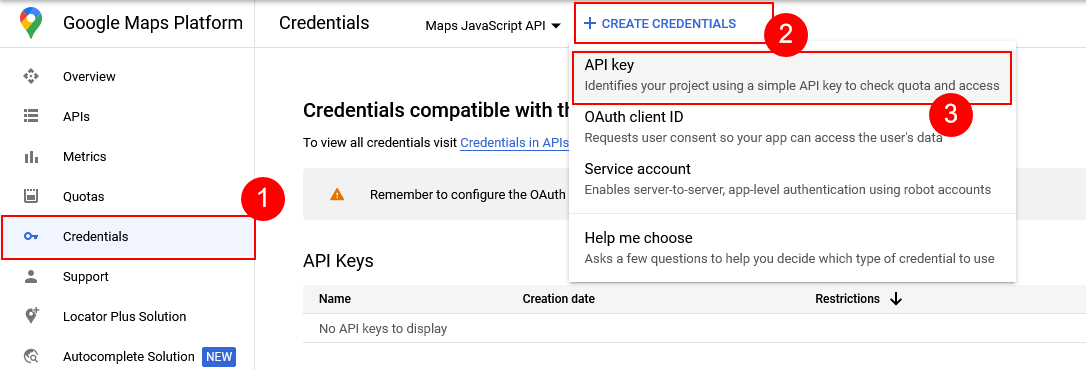
- Now navigate to “Credential” menu from left side and then click on the “+ Create Credentials” button and select API key.

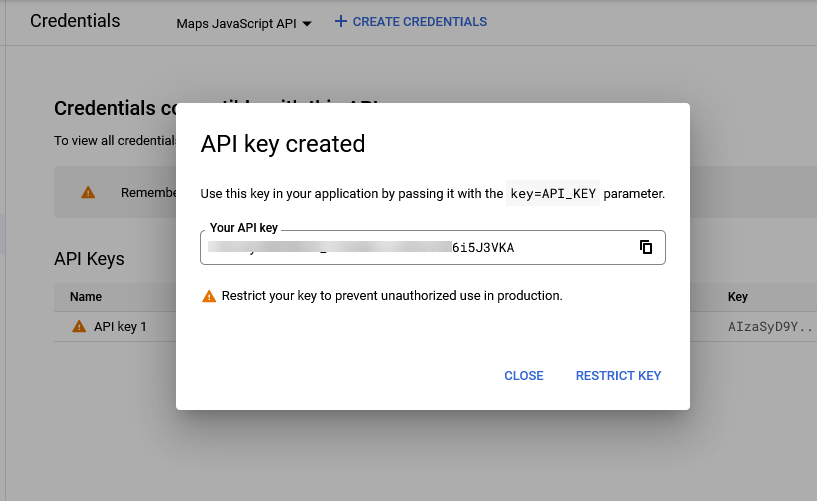
- When you click on the API key option then a popup box will appear and generate the google maps javascript API key for you. Now you can copy it and use it.

Use Google Maps JavaScript API Key
Now your google maps API is ready to use. You just have to pass this API key in the script source as a query parameter.
So set the key parameter with API key as a value in the script source and add this script into your header or footer of the website.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
Embed this script in your website and then you can use google maps on your website and customize it according to documentation.







