In this article, we will learn how you can add custom text after or before the cart button in woocommerce. We will do this for a single product page and shop/product category page. You don’t need to touch the default template files of woocommerce. We can achieve this by adding an action hook in the functions.php file.
Let’s start to achieve this by adding simple lines of code.
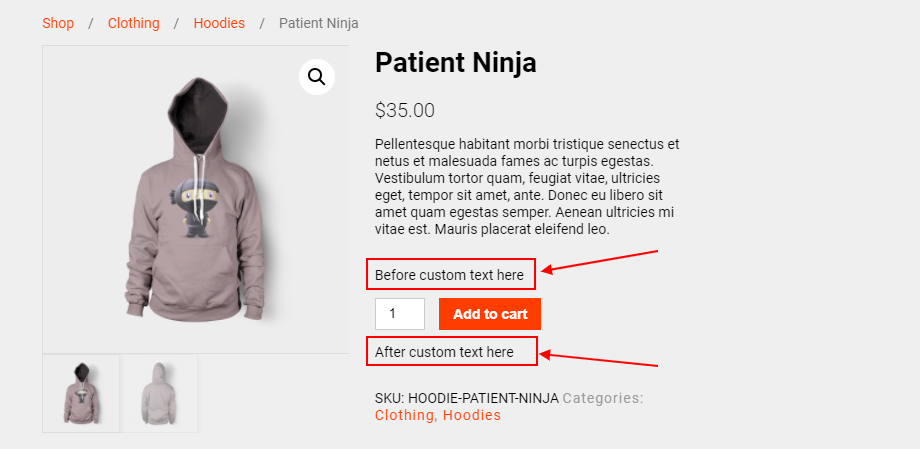
Before Add to Cart Button
The woocommerce_before_add_to_cart_button action will hit the our custom function code. It will run before the add to cart button action hook. See the example below of how I made an action hook to run the function with our custom code.
After Add to Cart Button
The woocommerce_after_add_to_cart_button action will use for show the text after cart button. It will run after the add to cart button.
See the below image result of both above action hooks.

If you want to learn how you can redirect to checkout after clicking on add to cart button then check here
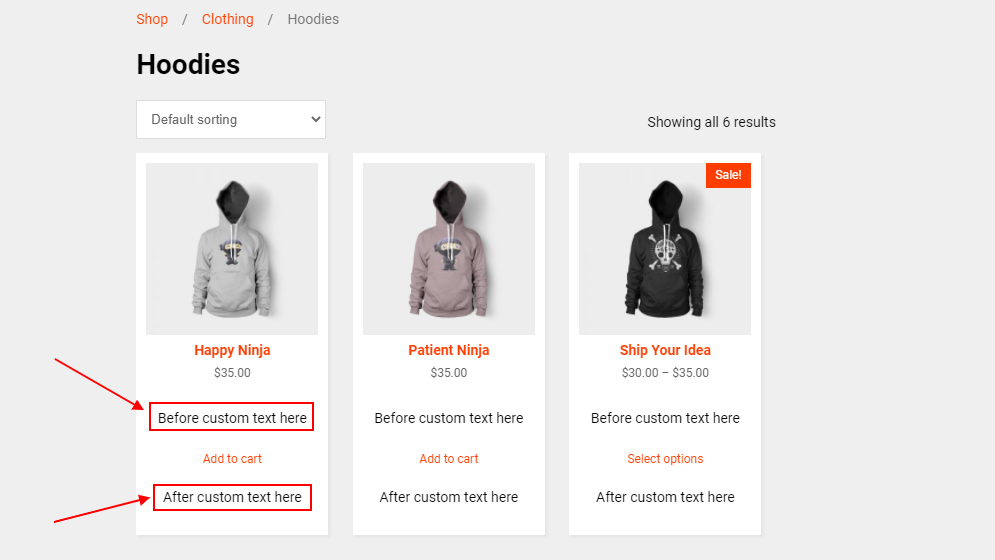
On Shop or Category Page (before/after)
If you think both the above action hooks will also work for the shop and category page then you are wrong. You have to add a completely different action hook to achieve this. It’s simple as we did above.
We will use woocommerce_loop_add_to_cart_link filter hook to add custom text after or before cart button in woocommerce.
Let’s see the example below.
The above code will show the result like the below image.

That’s it. All Done.
Hope you understand how you can add text after or before the cart button in woocommerce. If you have any queries/questions then let me know in the below comment section I’ll help you with that.








Hey Aman, I congratulate you for making a technical explanation so easy to understand and implement. You’re a great teacher, that’s for sure!
Can I please pick your brain for a tweak to your snippet?
Is it possible to restrict the snippet to select product categories only? For example, I want to add custom text (before/after) some categories and not others – an array. Better still, different custom text for different product categories.
BIG thank you, Aman!
Julian
Hi Julian, you can use the
get_the_terms( $post->ID, 'product_cat' );to get the product categories then make conditions accordingly to show the custom text.