Are you beginners and learning WordPress development coding from scratch? And you want to create an own custom widget in WordPress then you are in the right place. In this tutorial, we will learn how you can create a WordPress widget and show the content dynamically.
What is a WordPress Widget?
WordPress widgets are already built functionality to show some content at the frontend. You have to just drag and drop the widget in the sidebar section. You can show them in the frontend at the widget area OR where you have called any sidebar.
When you install fresh WordPress it provides us some common widgets by default, you can use them with any WordPress theme.
Default WordPress Widget:
Archives, Audio, Calendar, Categories, Custom HTML, Gallery, Image, Meta, Navigation Menu, Pages, Recent Comments, Recent Posts, RSS, Search, Tag Cloud, Text, Video, etc.
With the help of these widgets, you can show the contact form, images, recent posts, comments in the sidebar of your widget area.
Basic Functions of Widget Development
To create a custom widget in WordPress, you have to use WP_Widget class. We will extend WP_Widget class to create a new widget. In the widget class, you have added the following functions but you can create your own more functions in the class.
- __construct(): function to set the widget ID, title, description etc.
- widget(): function to display the widget content
- form(): function to create the form for input value
- update(): function to store the value in database
Basic Widget Structure
After declaring these function, you have to register the widget with the register_widget function. See the below function.
You have to add all functions and widget class in your active theme’s functions.php file OR you can create a custom plugin for it.
OK. Let’s get started to create the custom basic widget in WordPress.
Create Custom Widget in WordPress
Let’s see the all code together with all code for making a simple custom widget.
Add the following code in your theme’s functions.php file OR you can create a custom plugin with this code.
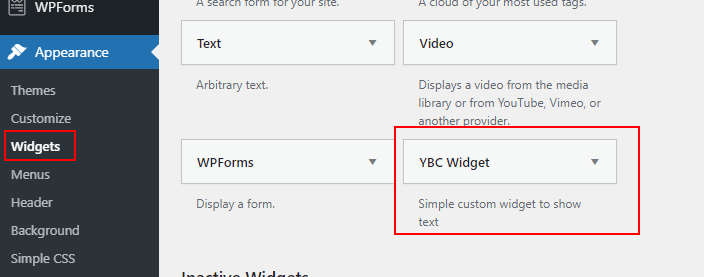
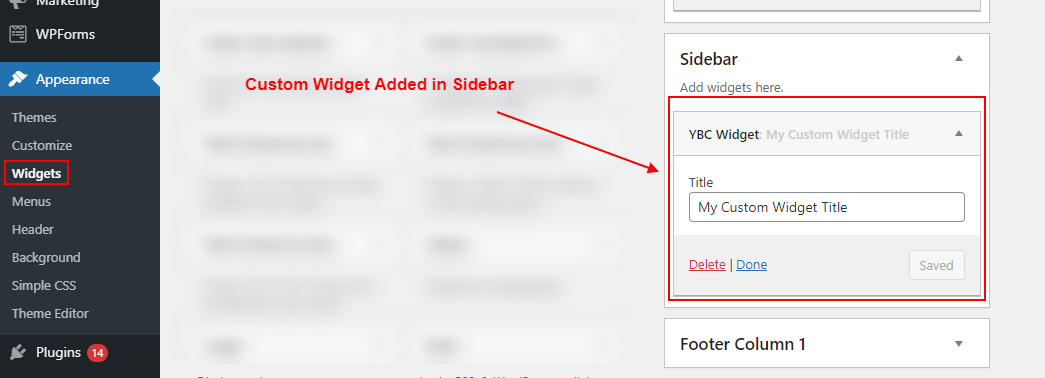
After adding the above code to your theme’s functions.file, you will see your custom widget in the widget section. Go to this path Appearance > Widgets to check, Is it showing there?
See the following images to showing at the backend under the widgets section.

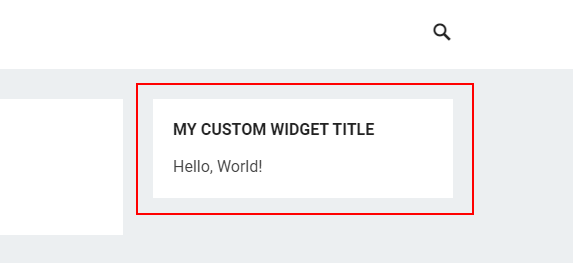
The below image of the frontend sidebar section.
So, Finally, we have created our own custom widget in wordpress. If you have any doubt or questions please let me know in the comment section. I’ll help you with that and explain you in brief.