In this tutorial, we will learn how to upload multiple files in PHP. Multiple functionalities allow you to select multiple files at the same time and upload them to a folder.
So let’s get started.
To make multiple files upload functionality, we will first make a simple HTML page with html form having a input field for files and then we will design it. You can design according to your page template or requirements.
Create HTML Page
Create a simple HTML page (index.html) and create a HTML form for file submission. That HTML form will have an input field to select the files and then submit these files to upload on the server.
Here, the HTML page with the form has an input field and an upload button.
index.html
Some important points while creating HTML form
enctype="multipart/form-data": This is form attribute and it is very important attribute for uploading files. So you must add it in your form.
<form action="upload.php" method="POST" enctype="multipart/form-data">- Add a form action to that file which have functionality to upload the files
type='file': This is a attribute type of input field and for upload file to server you must have to create input element with attribute type=’file’. This will allows you to select file from your computer.
Note: If you want to select and upload multiple files at same time then add one more attribute in input field ismultiple. It will allows to select multiple files but make make sure you also have added[]with name attribute to get the all files information in array.
<input type="file" name="files[]" multiple>- Add a form submit button
After creating an HTML file, it will look like the below image.

Create style.css File
This is an option step to design the index.html file with CSS, because its up to you how will design it. You can design according to your template design. So it is just for demo to make look and feel our HTML form.
Create a style.css file and add the following CSS in it and save it.
style.css
You can also add this CSS style in your index.html file inside the <head> tag using the <style></style> tag.

Create upload.php File
Now create a PHP file (upload.php) to have an uploading functionality. It will run when the form submitted to upload files then action attribute will call this file.
It will check first the submit button is clicked or not then it will process further functionality to upload files.
Some important points and explanation
isset(): to check form was submitted.
$_FILES: this is a global variable have all the information of selected file. You can get the file name, file size, file type (extension), temp file name, and file errors.
$_FILES[‘files’][‘name’]: it will return the file name.
$_FILES[‘files’][‘temp_name’]: it hold the temporary file name that will store on the sever in your folder.
$_FILES[‘files’][‘type’]: it will return the MIME type of file. You can say file extension.
$_FILES[‘files’][‘size’]: it will give you the total size of selected file in bytes.
$_FILES[‘files’][‘errors’]: it will return the all errors related to selected files.
pathinfo(): used to returns information about a file path.
file_exists(): to check file is already exist or not.
move_uploaded_file($file_tmpname, $filepath): this function used to move file from the temporary location to new destination folder on your server.
Hope you understand all these functions and variables that use for file uploading.
Also Read: Most Useful PHP Array Functions
So here is the complete code of upload.php file.
upload.php
Process to Upload Multiple Files
- First thing, open the index.html file in your browser.
- You will see a form for uploading file. So click on the
browsebutton and select the file that you want to upload.
Note: For multiple selection hold the ctrl button and then select one by one. - After selecting all files, clicks on the Upload button
- Files will be uploded to the temporary location
- Now, upload.php file will executed and check the all condition for files
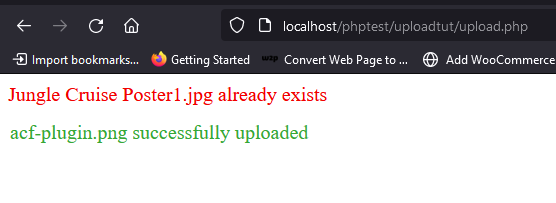
- If all the condition true then it will upload the file to our directory
- Show the success message and error message if any

Frequently Asked Questions
How can I create multiple upload files form in PHP?
1. Create HTML form having enctype="multipart/form-data" attribute
2. Add input type field in the form with name attribute have array value. Like <input type="file" name="files[]">
3. Create upload.php file with functionality to upload file.
4. Now, select multiple files with ctrl press and upload them.
5. Show the success message and error message.
What is $_FILES in PHP?
$_FILES is a global variable to used for uploading the files. It has all the information of file, like file name, file size, file type and file errors.
What is file TMP name?
File temporary name is used to store the file name on the server’s directory. You can get the temp name with this $_FILES['input_file_name']['temp_name']
How do I select multiple files?
To select the multiple files, use the ctrl button. Press and hold the ctrl button and then select the files by click on them one by one.
How do I move file from local to server?
To move the file from localhost to server, use the move_uploaded_file($file_tmpname, $filepath) function. First parameter is file temp name and second is file path.
Hope you understand how to upload multiple files using HTML and PHP and then you can design the form according to your design.
If you have any queries please ask me in the comment section, I’ll respond to you as soon as possible.