If you see nowadays, mostly all websites have a social login feature and login with Facebook is one of them, So today we will build a PHP application that has a login with the Facebook feature.
The social login feature is very helpful for your website because it allows users to enter the website without filling a huge registration form. And of course, no one will be interested to fill all fields of the registration form.
Using the social login feature, the admin of the website can increase more subscribers with the simple and quickest registration form.
So in this tutorial, we will build social login functionality with the Facebook account and its SDK library. It will allow users to sign in to your website using their Facebook account.
Let’s get started to implement the Facebook SDK library with a PHP application.
Login with Facebook Account Using PHP
To make the social login functionality with a Facebook account, you need a Facebook developer account. You will create a new App in your Facebook developer account to get the App ID and App Secret keys, and we will use these keys in our code for authentication.
So let’s first create the Facebook App to get the App ID and App Secret key and then we will create PHP login application functionality.
Create Facebook App
First things you should have a Facebook account, so we can further create a Facebook app and get the App ID and App Secret. Because we need a Facebook App ID and Secert key to use in our PHP application.
So follow the below steps to create the Facebook App and get the App ID.
-
Login to Facebook Developer Account
Go to Facebook Developer Account and login with your facebook account detail.
-
Create app button
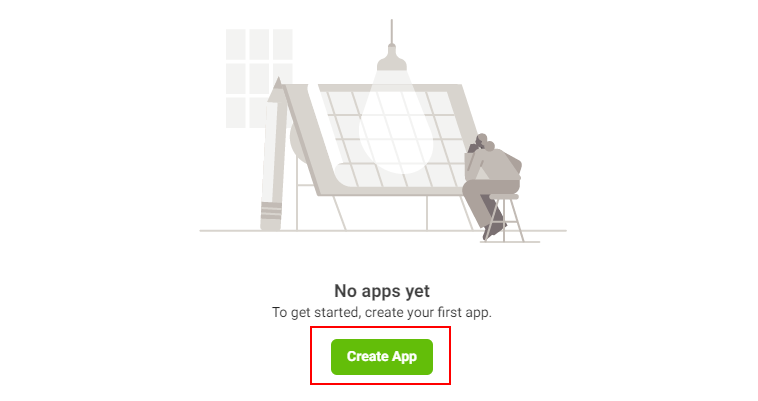
When logged in to your developer account, you will see the Create button, so click on it.

-
Select an app type
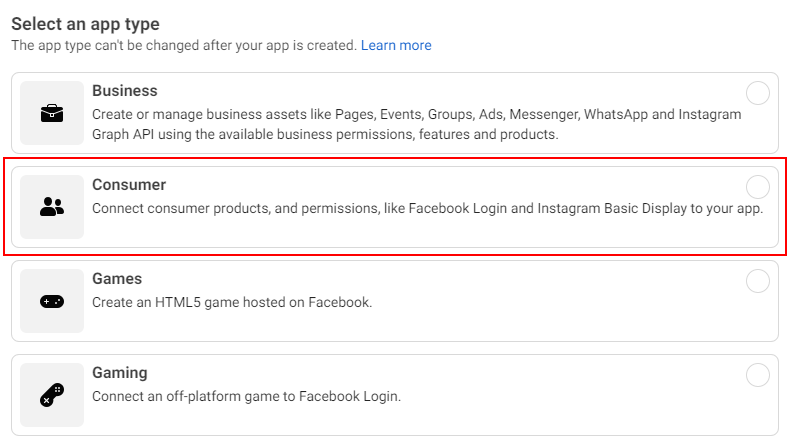
Select an app type as Consumer because it allows permission to use the Facebook login service. Then click on the Next button.

-
Fill app details
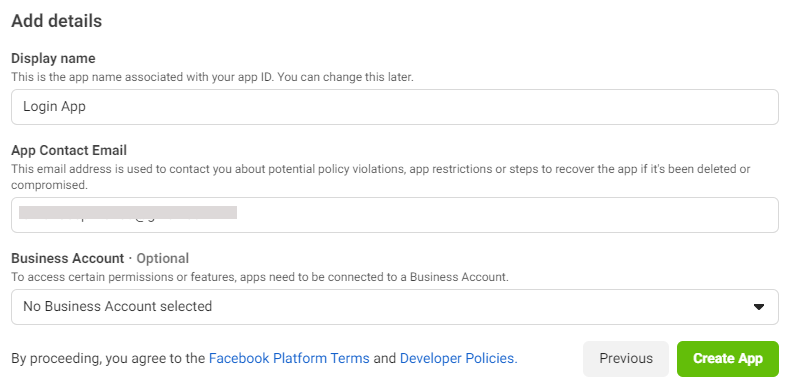
Now, add the app details like Display name and App Contact Email. Then click on the Create App button.

-
Add product to app
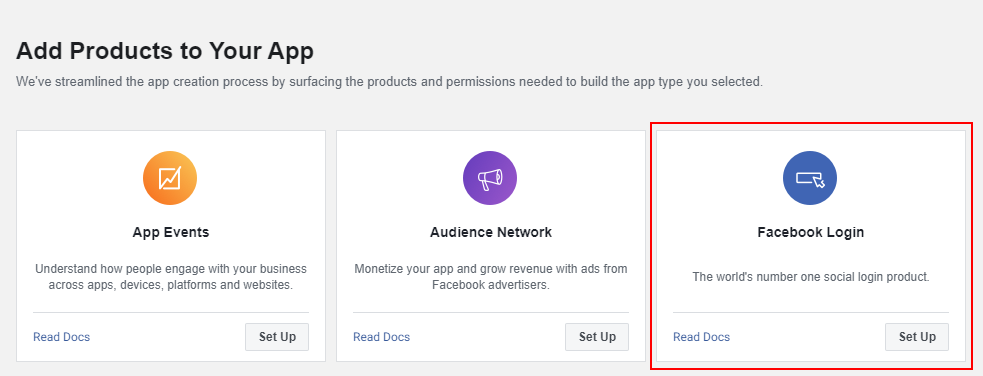
Your app has been created successfully. Now you have to add the Facebook Login product to your app, so click on the Setup button of the Facebook Login product.

-
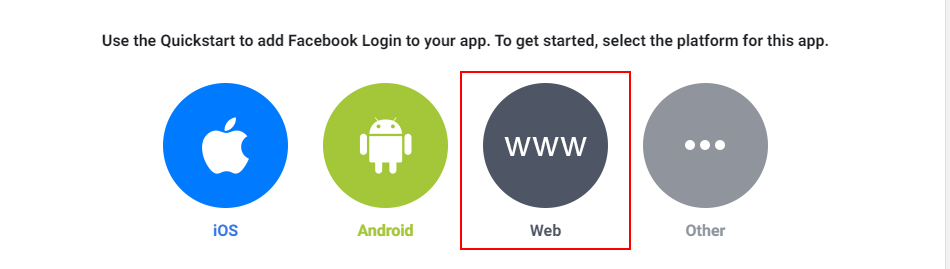
Select the app platform
Now you have to select the Web platform for your app.

-
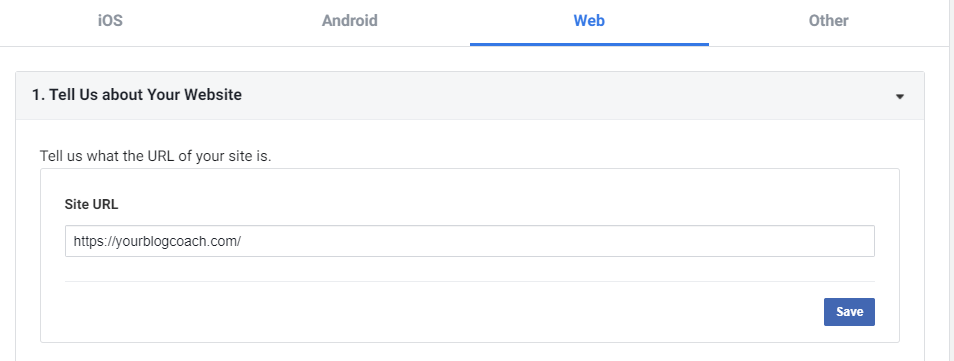
Enter website URL and other details
Add the URL of your website where you want to implement the Facebook login functionality. Click on the Save button and then the Continue button by following other options.

-
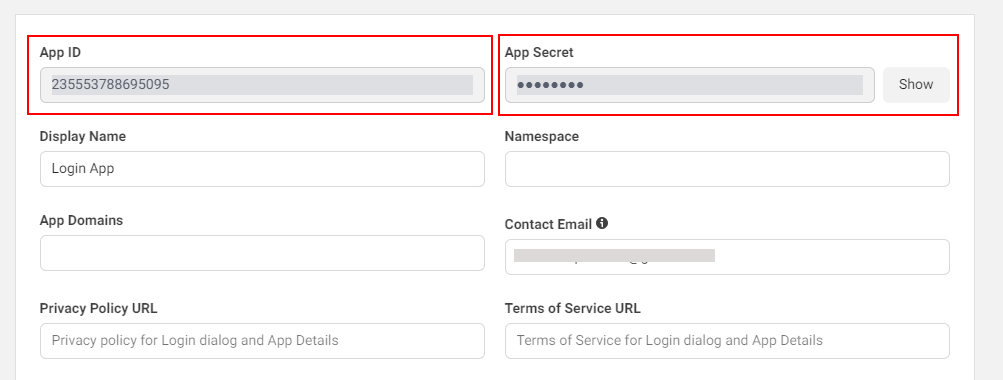
Get Facebook App ID and App Secret
Now open the Basic Settings of your app and you will see your Facebook App ID and App Secret key that we need in our application. Also fill the other required fields like privacy policy link, redirect URI, etc. You can also add the permissions to your app from the App Review tab.

Now you have successfully created a Facebook app and get the App ID and App Secret key. If you are facing any issues while creating an app then let me know in the comment section, I’ll help you with that.
Create Folders and Files Structure
Now we will create our PHP application folder and file structure to make the functionality for the login system with a Facebook account. So let’s create the structure of the Facebook authentication application and import the database.
Let’s first, make a new database “facebook_login” and make a new table called users. You can run the following SQL code to make the structure of the “users” table.
We will use this table to store the user’s information like facebook id, first name, last name, gender, picture, etc. You can get more with respect to permissions allows.
users.sql
Now you have to download the Facebook SDK PHP library. You can download it from the GitHub page or you can use the composer to download by the following command. So run the below command in your root folder.
After downloading the library, we will create a db_connection.php file to make the connection with a database. Fill in your own database detail in the file. Also, start the session in this file using the session_start() PHP function.
db_connection.php
Now we will create a login.php file to initialize the Facebook SDK library. In this file, we will include the db_connection.php file to create the database connection.
Then will load the autoload.php file of the Facebook SDK library and set up the Facebook App ID and App Secret key to creating the new object.
Then make the condition to check the login response code, if the code is set then get the user information using the try catch block. If we get the response then we check in a database the same ID exists or not, if not exist then store it in the database and perform further action based on that.
login.php
Now create a new file called dashboard.php. This file is that where users will redirect when they are able to log in successfully.
We will also include the db_connection.php file in this file to get the user’s information from the database that we have stored.
Also check the session login id is set or not, if it’s not set then it will not let you land on the dashboard, it will redirect you to the login page.
dashboard.php
So save all the above files and I hope it works for you but if you are facing any issue please let me know in the comment section, I will help you with that.
So now let’s create a logout.php file to destroy the session variable. This file will only destroy the user’s information from the session, not from the database.
First, we will unset all $_SESSION variables and then hit the session_destroy() function to clear the current user session. And then redirect the user to the login page or wherever you want to redirect.
logout.php
All done now. So you have successfully created a PHP application for social login system with a Facebook account and its SDK library.
Now you can design it as want but I’m leaving a small piece of CSS code that will give a little bit of a pretty look to your Facebook login application.
So just create an assets/ folder in your root folder then inside the assets folder create another folder called css/ and here create a new file style.css. Then put the following CSS code in this file.
style.css
That’s it!!!
Conclusion
So in this tutorial, you learned about how to create a Facebook app and get the Facebook App ID and App Secret. Then you learned how to create a social login application using PHP.
So wrapping it. First, you have to create the Facebook app by following the above step-by-step guide and configuring the app settings to allow the permission that you want for your application.
After app settings, you have to make a PHP application folder and file structure and place the all above code in a respective file and save it. You can customize it further according to your requirements. Then run the application to test it.
If you have any questions or suggestions please let me know in the comment section, I’ll respond to you as soon as possible.
See Also: Login with Google Account Using PHP







