Hello guys, In this tutorial, you will learn how to add custom fields to a WordPress user profile in the wp-admin area.
With a custom field, you can add additional info to users and show where you want to show on the frontend side or anywhere.
I would recommend using the child theme’s functions.php file. If you don’t have one, you can see my full detailed guide tutorial on how to create a child theme in WordPress?
Let’s get started.
Add Custom Fields to User Profile
To add custom fields to wordpress user profile, we will use the show_user_profile and edit_user_profile action hooks to render the custom fields.
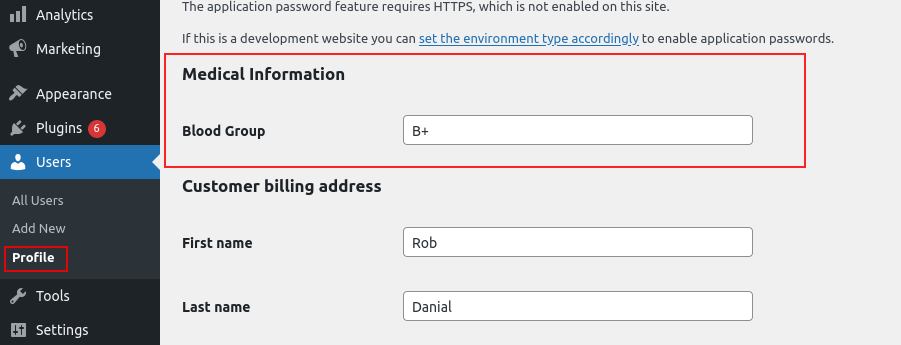
In the above code, we made a function having a $user parameter and render the section heading “Medical Information” which has a basic structure of the field with a label and input field.
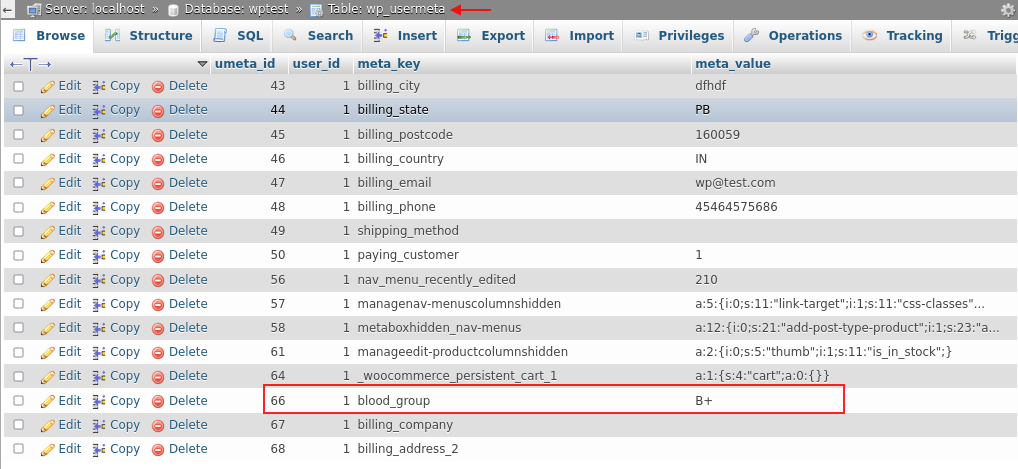
We also get the value by meta key (name of the input field) from the wp_usermeta table with user ID using the get_user_meta() function.
Then hook this function to show_user_profile and edit_user_profile hooks. The show_user_profile hook is used to edit your own file and the edit_user_profile hook is used to edit any other user’s profile.

See Also: How to Add Custom Media Uploader Button in WordPress?
Save Custom Fields Value
Now we will use the personal_options_update and edit_user_profile_update action hooks to save the values of the custom fields in database.
In the above code, first, we checked whether the nonce is set or not to protect the request URL from malicious. Then we checked whether the current user has permission to edit the user or not.
And finally, we update the user data of that custom field (built in the first step) using the update_user_meta() function. You can also validate fields before updating them.

See Also: How to Make a Custom Login Page in WordPress?
If you have any queries please let me know in the comment section, and I will respond to you as soon as possible.







