If you are satisfied and love your current active theme and want to do some changes in the theme files. So in this case you need to create a child theme in WordPress and you will learn in this article how you can create it.
What is a Child Theme in WordPress?
Before you know about the child theme, you must know about the parent theme. Parent theme is a complete theme which have all the template files, base files, and assets file. You can also make changes in the parent theme, but it’s the wrong way to modify the themes file. And of course, you will lose your all changes in the parent theme when you updated it. So, we will learn below why it’s important to create a child theme in WordPress.
Child theme is an alteration of parent theme. It will inherit all characteristics and functionality of the parent theme. It will allow you to make changes in the file without touching the parent theme’s original files.
Why You Should Create a Child Theme in WordPress?
A child theme is very important to create when you are going to modify some files of the parent theme. As we mentioned above it will inherit all the functionality of the parent theme and create a new separate theme. You can make customization and changes in this theme instead of the parent theme and keep changes safer while updating the parent theme.
- You will not lost your modification data
- Keep modification file separate from parent theme
- Make customization portable, you can keep record of modification files
- Great step to learn theme development
- It will take over the functionality of parent theme and you don’t need to start from scratch
Structure of Child Theme
In the child theme, you can copy all the files from the parent theme and create a custom template, but I will recommend you to put the required files into the child theme folder. But there is also a required that must-have in the child theme folder.
Files in Child Theme:
- functions.php (required)
- style.css (required)
- screenshot.png (optional)
- Any other files/template are optional
Let’s start with creating a child theme.
Create a Child Theme in WordPress
There are 2 methods to create child theme:
Create a Child Theme in WordPress Without Plugin
Before creating a child theme without the plugin, you can do it on your localhost (XAMPP) and then upload on your live server through FTP or File Manager in cPanel.
If you still want to do it online then follow these steps:
- You need FTP access details.
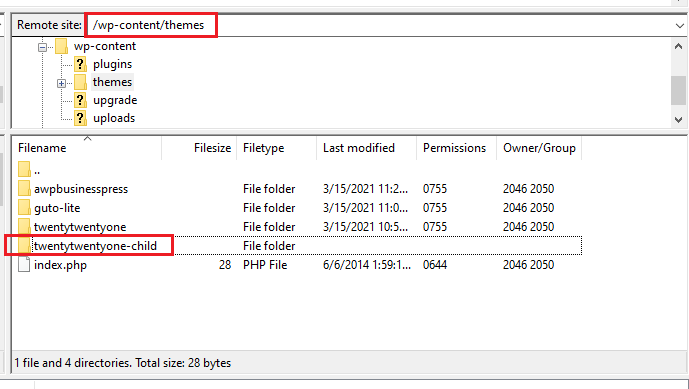
- Login to your FTP account and Navigate to “/wp-content/themes“. I’m following to use free twentytwentyone theme but you can select your theme.
- Create a new folder like “twentytwentyone-child“. You can take another name but I recommend that the folde name should be similar as parent theme folder name for more clarity.

- Now, open this folder and create a “style.css” file with the following code.
You can change the value of these fields as you want but keep in mind that, the Template field is very important. It will be your parent theme’s folder name as you can see above in the code. This Template field tells WordPress relation between child and parent theme.
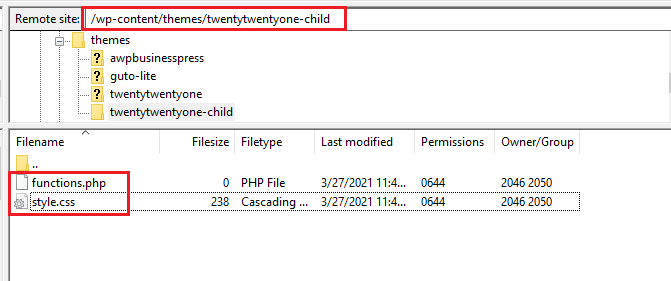
- Create another file “functions.php” in the same folder. You will see both files like this.

- Now, we will enqueue the parent and child theme stylesheet with this function wp_enqueue_style().
Add the following code in the “functions.php” file to enqueue stylesheet. It will load the parent and child theme stylesheets:
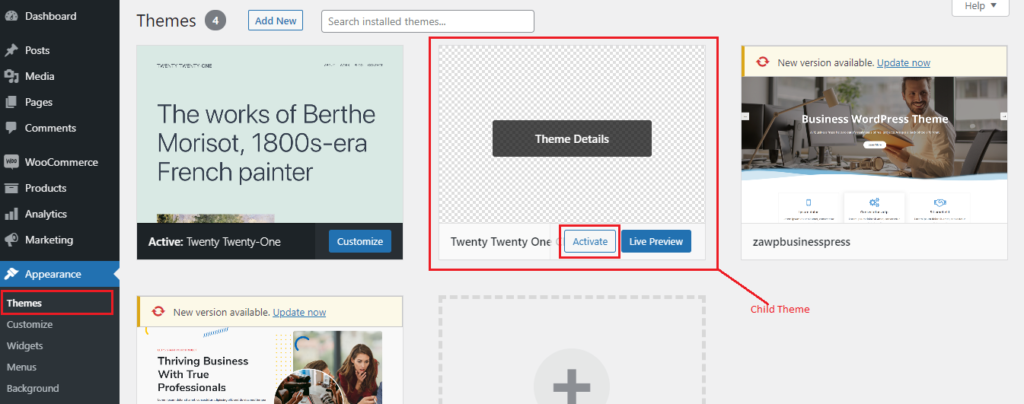
- Goto your admin dashboard and Navigate to Appearance -> Themes. You will see your child theme is there and you can activate it by clicking on “Activate” button.

- Now test your style appearence at frontend. If you found any error, ask me in the comment section.
Create a Child Theme in WordPress with Plugin
Yes! you can create a child theme with a plugin. If you are a beginner then I will recommend you to use this method to create a child theme to avoid any errors. It is a very simple method, you just have to click on one button and it will create a child theme for you. It will copy all the required files from the parent theme and put them in the child theme folder.
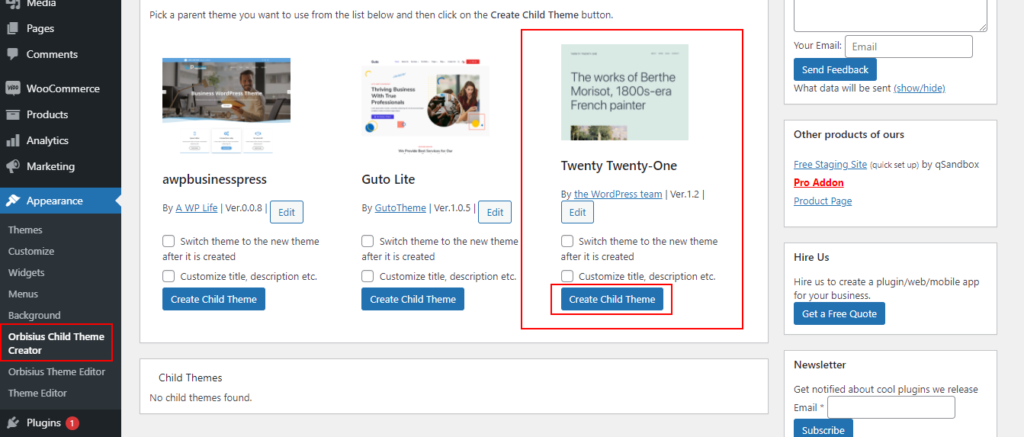
There are a lot of child theme generator plugins in the WordPress directory. You can search any of one but I’ll suggest you this one child theme creator. I also have used this and its really simple interface.

Select that theme for which you want to create a child theme and click on the “Create Child Theme” button. It will create a child theme in just a second for you. There are two checkboxes, you can check them if you want to do.
Hope! you like this article, please feel free to ask me any questions related to coding in the comment section. I’ll give you my best solution for any query. Good luck with your child theme. Happy Coding 🙂







