Do you want to add text after or before the product title on the woocommerce single product page? And you don’t know how to do that?
Don’t worry!
We will learn in this tutorial, how you can add a title after or before a product title step-by-step guide.
So as you know woocommerce is the most popular eCommerce platform to build the online store with WordPress. The woocommerce plugin is free of cost but more plugins are paid. You can use them to enhance the functionality. It is up to you, whether you want to use it or not.
There are many customizations available in the woocommerce plugin using the action/hooks. You can customize the customizable functionality. You can also add text after or before add to cart button, make custom product view counter, redirect to checkout, etc.
So today, we will customize the product title on a single page by adding the text after or before it. And also on woocommerce shop archive page.
But there is no specific action or filter hook in woocommerce for the product title to customize it directly but still have a solution, you can customize it using the other action hooks. We will see this in the below tutorial.
Let’s get started.
Before starting to add text after or before woocommerce product title, let’s see the default layout of a single product page and product title.

let’s now start to add text after the product title.
Add Text After the Product Title
We will use the woocommerce_single_product_summary action hook to modify the default product title with our text appended to it.
Syntax
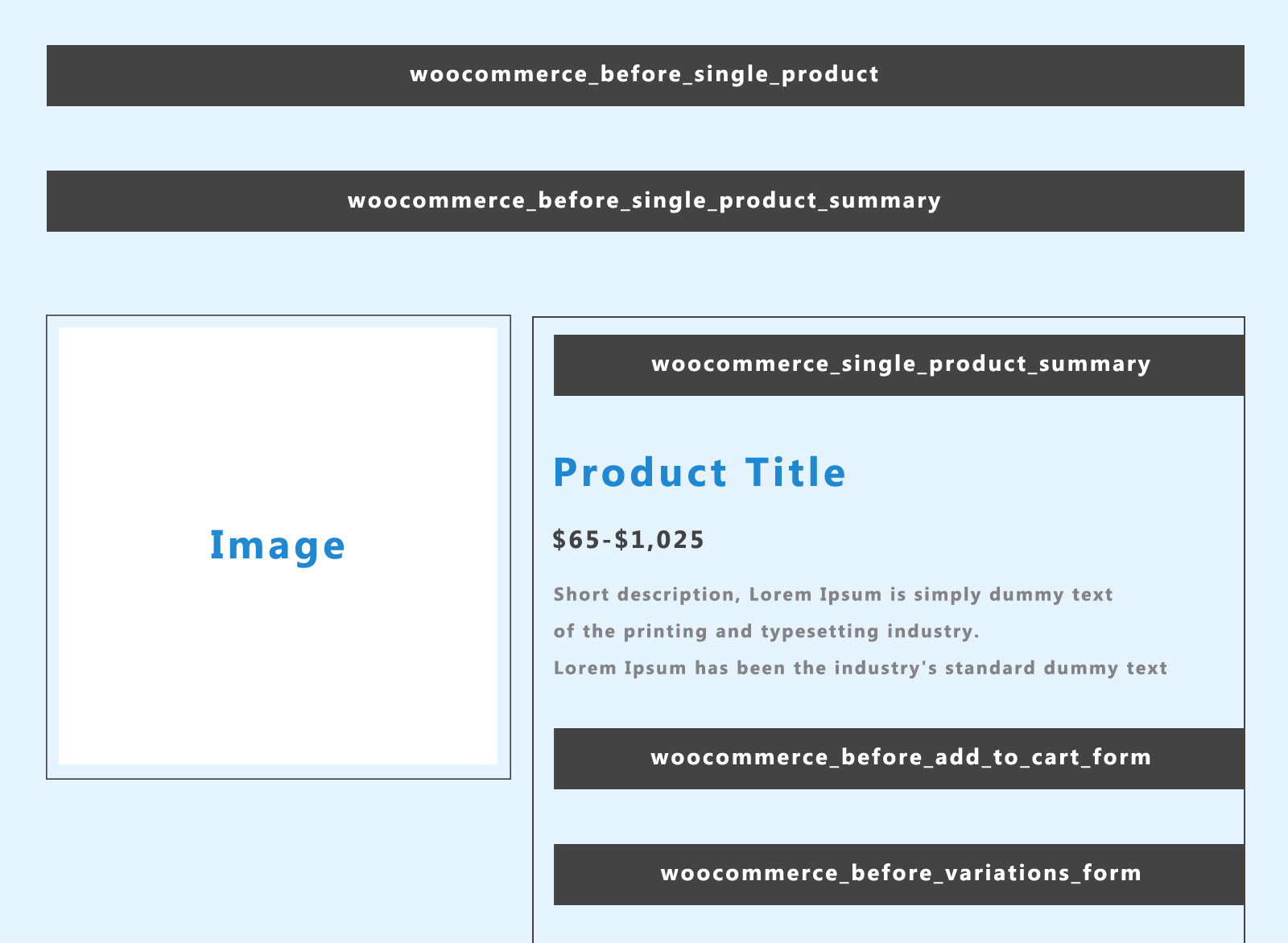
do_action('woocommerce_single_product_summary', $post, $product);The woocommerce_single_product_summary allows us to add your custom code on a single product page inside the product information section. It will call, just before the product title. See the following image to understand visually where this hook call.

Hope you understand the visual guide for woocommerce_single_product_summary on the single product page. You can see a full-page visual guide here.
Now we will use this same action hook to add text after the product title. So let’s now make the function hook.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
function woocommerce_add_custom_text_after_product_title(){
$custom_text = '<span>My Custom Text</span>';
the_title( '<h3 class="product_title entry-title">', $custom_text.'</h3>' );
}
add_action( 'woocommerce_single_product_summary', 'woocommerce_add_custom_text_after_product_title', 5);In the above code, first, we removed the default product title using the remove_action() function. Then we make our custom function to append custom text to the product title.
We used the the_title() function and concatenate our custom code variable in it.
Syntax
the_title( string $before = '', string $after = '', bool $echo = true )
So add the above code snippet to your child’s theme and save it. It will show you the custom text after the product title and further you can style it using the CSS as per your requirements.
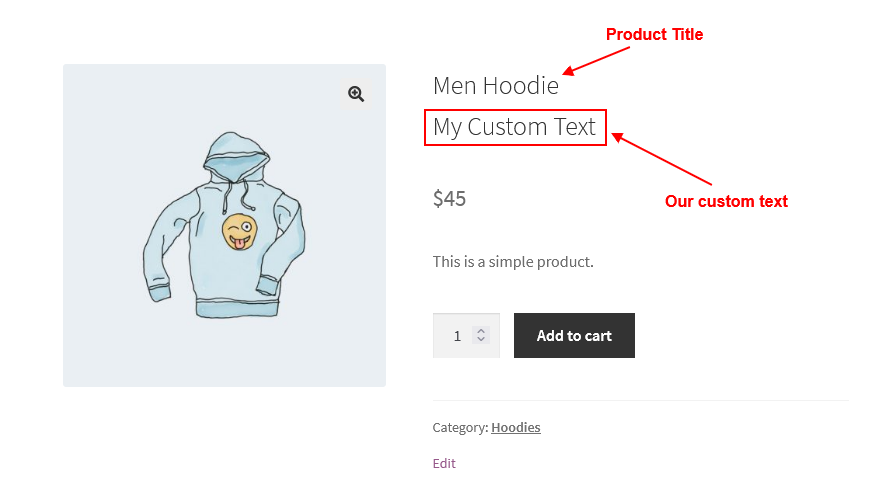
After adding the code, you will see the product title and custom text like in the following image.

Add Text Before the Product Title
To add the before text to the product title, we have two ways to do this. First, we will use the same action hook as we did for “after product title” and second for using the woocommerce_before_single_product_summary. Both the ways work fine and the result will be the same as the text before the product title.
Using the woocommerce_single_product_summary
It will be the same process as we did above. We just have to change the concatenation variable position. In the above code snippet, we concatenate it with the “after” parameter but in this method, we will concatenate it with the “before” parameter. See the following code snippet.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
function woocommerce_add_custom_text_before_product_title(){
$custom_text = '<span>My Custom Text</span>';
the_title( '<h3 class="product_title entry-title">'.$custom_text, '</h3>' );
}
add_action( 'woocommerce_single_product_summary', 'woocommerce_add_custom_text_before_product_title', 5);Using the woocommerce_before_single_product_summary
The woocommerce_before_single_product_summary allows us to add the custom code just before the main start of the product information block.
So let’s add the text before the product title using this hook.
add_action( 'woocommerce_before_single_product_summary' , 'add_custom_text_before_product_title', 5 );
function add_custom_text_before_product_title() {
echo '<span>My Custom Text</span>';
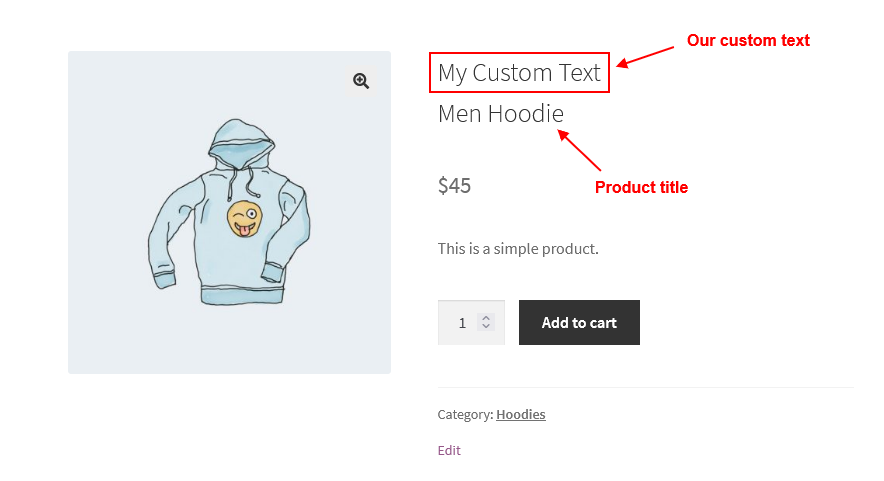
}So add the one code snippet from above both of them in your theme’s functions.php file and save it. You will see the screen in the below image.

OK, so all the above code snippets are only for woocommerce single product page.
But what if you same things also want on the shop page or product archive page?
Then you have to make another action hook to achieve the same functionality on the shop page. We will make a hook for all looped products to customize the loop product title and add custom text to it.
Add Text After or Before on the Shop Page/Archive Page
We will use the woocommerce_shop_loop_item_title hook to add the custom text after or before the product title. Let’s see the following code.
remove_action( 'woocommerce_shop_loop_item_title','woocommerce_template_loop_product_title', 10 );
function customize_shop_page_product_title() {
$custom_text = 'My Custom Text';
echo '<h3 class="woocommerce-loop-product__title">' . get_the_title() .$custom_text.'</h3>';
}
add_action('woocommerce_shop_loop_item_title','customize_shop_page_product_title');In the above code, we made an action hook for the loop product and did the same thing, product title concatenates with custom text variable. But in this case, we use the get_the_title() function because now we are customizing the title in the loop.
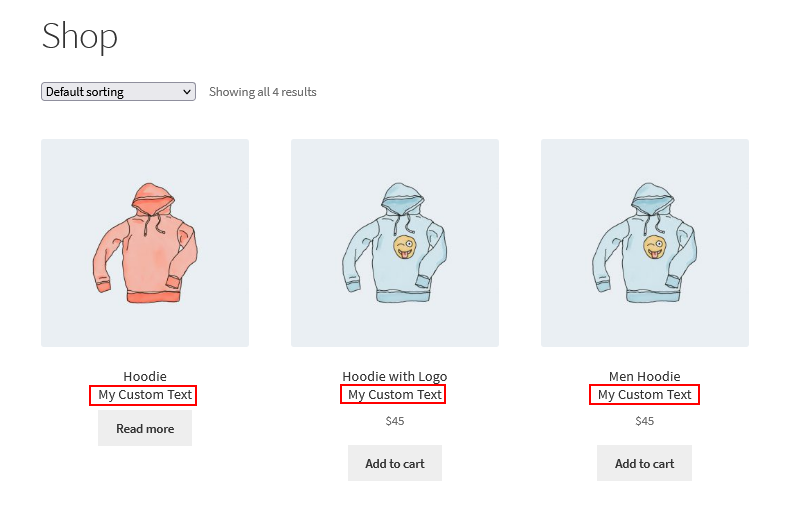
So save the code and you will see the result same as the below image.

Hope you understand, how you can customization in woocommerce and add custom text after or before the product title.
If you still have questions please ask me in the comment section. I would like to help you with that.
FAQs
We can use the woocommerce_single_product_summary action hook to customize the woocommerce product title.
You can use the woocommerce_single_product_summary hook to append the custom text after the product title.
E.g. $custom_text = 'My Custom Text';the_title( '<h3 class="product_title entry-title">',$custom_text.'</h3>' );
You can use the woocommerce_single_product_summary hook to append the custom text after the product title.
E.g. $custom_text = 'My Custom Text';the_title( '<h3 class="product_title entry-title">'.$custom_text, '</h3>' );
You can use the woocommerce_shop_loop_item_title action hook to modify the product title on the shop page and add your custom text.








is there a plugin for this? Very useful!
No plugin for this. But you can make your own plugin and implement the above functions to it.
Hello,
I would like to add a custom text in/after the woocommerce_after_shop_loop_item.
* ONLY on the Shop Page/Archive Pages
* ONLY for variable products, not simple
You can wrap the custom text in condition to check that product is variable.
global $product;if ( $product->is_type( 'variable' ) ) {
echo "Custom Text";
}
Hi, how can i add a custom field after product title, instead of custom text?
F.e. i need to add the ‘serial’ custom field (that will display a serial number)
Alberto
First, you have to add new custom field in product meta tab using the
woocommerce_product_options_general_product_dataandwoocommerce_process_product_metahook and then get the value of this field at frontend using get_post_meta() function. See reference from stackoverflow hereIs it also possible to add the custom text at a special category and not for all the products?
Yes, you can wrap the text in your condition by checking whether the product category is matching or not. (
$product->get_categories())hello
where we have to write this code ?
In the function.php file.
Hi how would I alter this so that i can add an attribute before or after such as size. I assume i would need to just replace the span with something?
No, It will only work for product title because we are using the the_title() function. If you want to add text somewhere else, check your woo-commerce plugin’s /single-product template folder and find the appropriate hook where you want to add custom text.
Thank you very much! So helpful! Amazing content