In this tutorial, we will see how we can check the react app version, and how we can check the current version of ReactJS in using the project.
We all know ReactJS is a javascript library used to build single-page frontend applications. And ReactJS community continues to improve and add more features in the upcoming version.
So if you want to check the current version of React that you are using in your project then check out the following ways.
Check React App Version
There are many ways to check the react app version in your working project. You can use any of them to know the version of ReactJS that is used in an application.
Following are the four methods to check the version of ReactJS.
- using package.json file
- via command line
- with React property
- from node_modules files
Check React Version From package.json File
In this method, we will use the package.json file to check the react app version currently that we are using.
To check the react version using the package.json file, you can open the package.json file from your root project.
The package.json file has lots of information about the project like the project name, script commands, and all dependencies that we are using in the project.
You can check the react version under the dependencies section object. You will see your current react app version like the following.
Check React Version via Command
You can also check the react app version using the command line. You just have to type the version check command.
If you don’t know the command to check the react version then don’t worry I will show you.
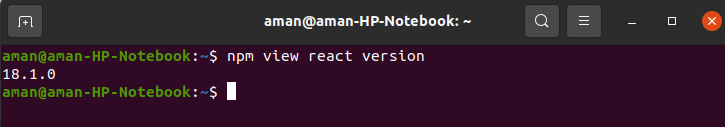
To check the react app version details via the command line, enter the following command in your terminal. You can also use the vs code terminal and enter the command to check the react version.
When you type the above command and hit enter, you will get the react version printed on the terminal in the next line. See the following image for reference.

If you want to know the version of react-native then use the following command in the terminal.
It will also give you the version of react-native installed on your machine.
Check React Version From React Property
In this case, we will check the react version with the default version property of React import from ‘react’.
We will use this property in our JSX component to print the current react version used in the project.
You simply need to import React first, then we will get the version property from React. and print it.
Make the component like above get the version of React and then start the react application to print the react version on the web browser.
Check React Version From node_modules File
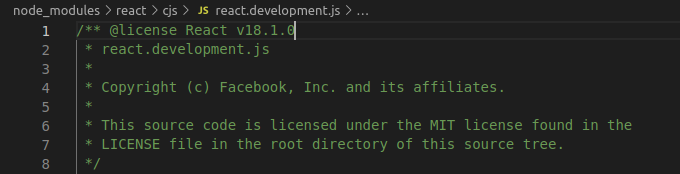
There is one more way to check the react app version from node_modules core packages files. You have to navigate to node_modules/react/cjs/react.development.js file and open it in vs code editor or any editor.
You will see the react version commenting at the top of the file react.development.js. See the following image for reference.

Hope you like it. If you found this helpful please share it with your network.
See Also: 5 Ways to Check WordPress Version