Yes! custom validation for WooCommerce checkout form as you read in the title.
We can make our own validation rules for each checkout field. If you are familiar with woocommerce’s action/hook then you can make easily custom validation rules.
You have to just add the action hook function and apply the custom condition with custom validation rules using the preg_match(), is_numeric(), filter_var(), and more. You can use and make as per your requirements.
So, let’s start the tutorial about how you can apply custom validation rules on woocommerce checkout form.
WooCommerce Checkout Form Custom Validation
Here, we will apply custom validation on the some of checkout form’s fields with the example.
Custom Validation on First Name and Last Name
In this example, I’ll show you can validate for the First Name and Last Name only contains letters.
We will use the woocommerce_after_checkout_validation hook to hit the custom function for the validation and show the error message when these fields contain numbers.
See the code block here.
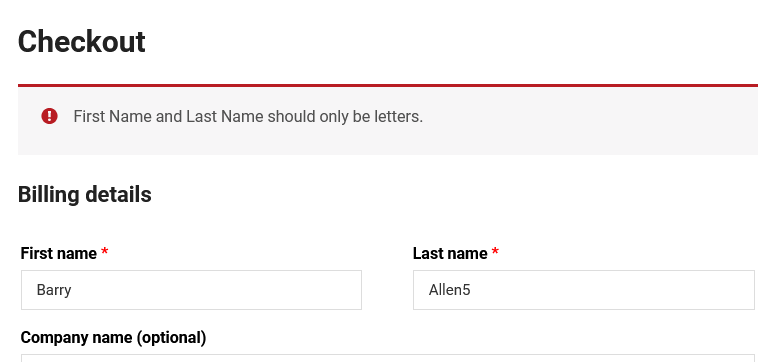
The above example will check if the first name and last name do not contain the number and I used the ctype_alpha() PHP function to check the fields string only has letters. See the image below.

The ctype_alpha() is a PHP function and it checks all characters of the string are alphabetic and it will return the true if the condition is correct otherwise it will return false.
JavaScript Validation to Make Field Wrapper Red Color
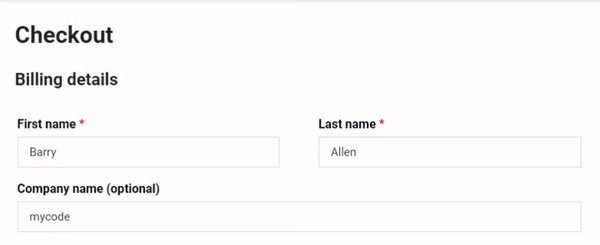
Add the below code in your functions.php file. It will add the woocommerce-invalid class to parent wrapper (.form-row class) of input field. This class will change the highlighted color to red if fields are incorrect and showing the errors for them.
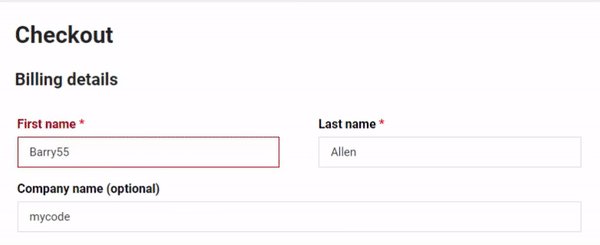
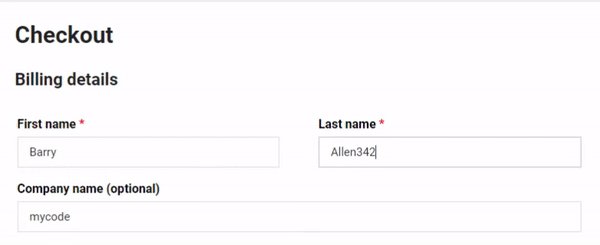
This javascript code will run on the blur or on change of the specific field and check if the field passes the validation or not. If it throws the error then it will highlight that input field with red color, you can see the below image.

You can also make this validation rule with preg_match() or any other function that is perfect with your requirements.
preg_match() example:
preg_match( '/\\d/', $fields[ 'billing_first_name' ] )
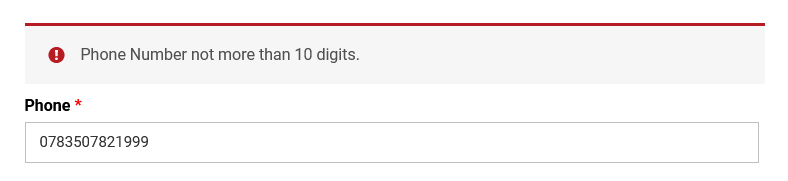
Custom Validation on Phone Number Field
We will validate the Phone Number if it is more than 10 digits or not. If it will be more than 10 digits then it will show the error. You can make more validation rules as per your requirements and also can change the limit of 10 digits to anything.

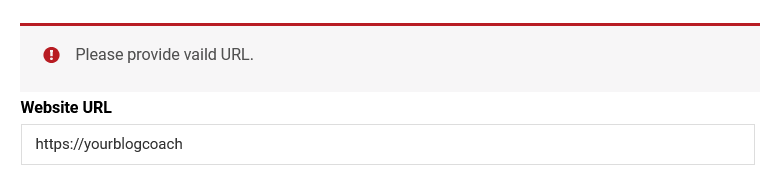
Custom Validation Rules on Website URL Field
If you have a custom field in the woocommerce checkout form like URL, then you can also validate it with your custom validation rules.
We will use filter_var() PHP function to validate it.
Syntax: filter_var( $url, FILTER_VALIDATE_URL )
It will show the error message if you enter the incorrect website URL. See the image below.

Remove/Unset the Default Validation Rules From the Field
You can also remove the default checkout field validation rules.
To remove the default validation rule, you have to just hit the filter hook function to unset the specific field’s validate parameter. We will use the woocommerce_checkout_fields hook to achieve this.
Let’s see the example code.
In the above code, we have unset the validation rules for the billing fields Postcode and Email.








Thank you for the knowledge. I’ve got a different use case.. how do we check if a person entered more than .com like .com1 mistakenly?
While the confirm email field sounds great, it doesn’t validate against someone who may have saved this wrong detail into their phone browser – which they miss that small detail mostly.
Thanks in advance.
Hi Danny, thanks for this point. But if you have correct and proper validation rules on all required checkout fields then the person cannot proceed further. They have to fill out to complete the checkout process.
Hello Aman Mehra, I want to change the error message in checkout page:
“! Billing name is required
Billing phone is required etc”
that appears when someone does not fill the field right.
Hi Dina, you can first remove all the errors using the following code
foreach( $errors->get_error_codes() as $code ) {
$errors->remove( $code );
}
Then you can change the error message text with your custom text.
if ( empty( $_POST['billing_first_name'] ) ) {
$errors->add( 'woocommerce_password_error', __( 'First Name is a required field' ) );
}
if ( empty( $_POST['billing_phone'] ) ) {
$errors->add( 'woocommerce_phone_error', __( 'Phone is a required field' ) );
}