WooCommerce gives us by default functionality to update the cart with the button, but what do you think – would it be better if the cart will be updated automatically? Automatically means when you change the quantity of a product then it will update the cart subtotal automatically.
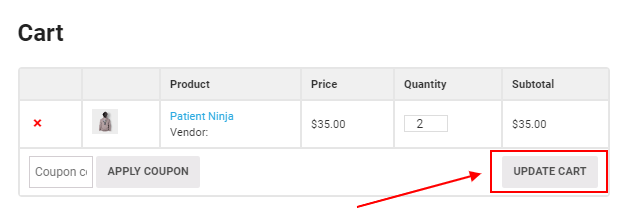
WooCommerce Update Cart Button on Cart Page
If you are experienced with woocommerce and you know how the update cart button looks like. This button has the purpose of updating the cart page including total, subtotal, tax, shipping, etc when a customer has changed the quantity of product on the cart page.

See Also: How to Add WooCommerce Cart Icon in Menu with Item Count?
Remove the Update Cart Button
So, let’s start to remove the update cart button by just adding a couple of lines of code in your .css and .js files OR your theme’s functions.php file (I suggest using a child theme). It is easy to play with code and make a hook to do this.
Method 1
In this method, we will use .css code that will hide the update cart button and .js code to trigger the event on quantity change and update the cart total.
Follow these are the points to remove the update cart button:
Step 1: Open your active theme folder and find the style.css file. I would recommend using the child theme so you don’t lose your changes in future updates. Check our detailed guide on how to create child theme in wordpress?
Step 2: Add the following code in the style.css file
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}Save this file. And here I would like to tell you that, we will just hide or disable the cart button and we cannot remove this button because of some JS functions triggers with this button.
Step 3: And the next step we will trigger the event on this button while changing the quantity of the product. And you will see the auto-update cart page.
Step 4: Now, open your any .js file or custom enqueued .js file and add following jQuery code in the file.
jQuery( function( $ ) {
$(".woocommerce").on("change", "input.qty", function(){
$("[name='update_cart']").trigger("click");
});
});Note:- You can also add above CSS and jQuery code in header.php OR footer.php file with using the HTML <style> and <script> tag.
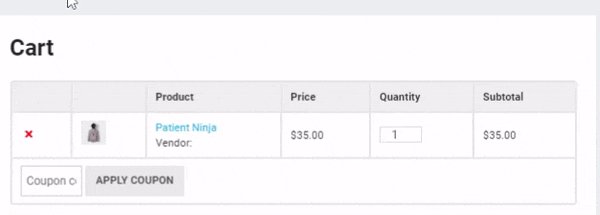
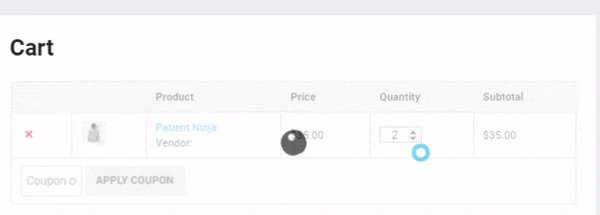
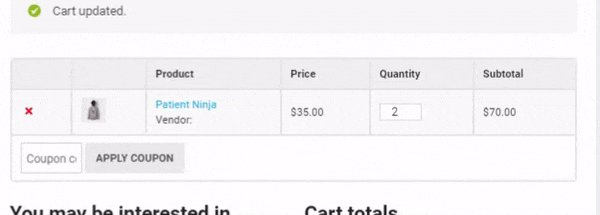
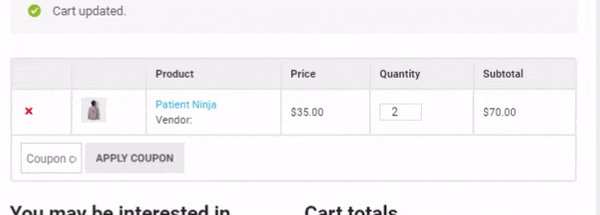
After adding those couple of lines in their files, the cart page will work like the following image. You can see the cart page updating automatically while changing the quantity of products.

Method 2
This is another way to do all things in one single file. In this method, to remove the update cart button, we will use the theme’s functions.php file. We will make a hook function to add all the above code in the Header OR Footer of the website.
As I already mentioned above you can also use the header.php OR footer.php file directly but here we will hit the wp_footer hook in the functions.php file to do this.
Look at this WordPress Hook –
add_action( 'wp_footer', 'ybc_update_cart_button' );
function ybc_update_cart_button() {
if (is_cart()) {
?>
<style>
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}
</style>
<script>
jQuery( function( $ ) {
$(".woocommerce").on("change", "input.qty", function(){
$("[name='update_cart']").trigger("click");
});
});
</script>
<?php
}
}Add this above function to your active theme’s functions.php file and save it. And you are done!
Check the cart page and test by changing the quantity of product, you will see there is no update cart button now and the cart is updating automatically.
Add Some Delay to Update the Cart
So if you want to add some delay time in seconds to update the cart when you change the quantity of a product then you can simply use the setTimeout() and clearTimeout() jquery functions.
So simply replace the jquery code from the above action hook with the following code.
jQuery( function( $ ) {
var timeout;
$(".woocommerce").on("change", "input.qty", function(){
if (timeout != undefined) clearTimeout(timeout);
if ($(this).val() == "") return;
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click");
}, 2000 );
});
});In the above code, I set the update cart limit delay after 3 seconds. You can use it as you want or any customization accordingly.
If you have any questions or stuck at any point, please ask me in the comment section. I would like to help you with that.
See Also: WooCommerce Automatically Add Product to Cart When Visit to Product Page
FAQs – Frequently Asked Questions
The woocommerce cart page shows the details of all products like subtotal, shipping fees, delivery fees, coupon code, total price, and Proceed to checkout button.
To update the woocommerce cart automatically while changing the product quantity, you have to write a couple of lines of code in your functions.php file. You can also do this with a plugin.
To hide the woocommerce update cart button, use the following CSS code line.woocommerce button[name="update_cart"],.woocommerce input[name="update_cart"] { display: none; }
To enqueue the custom JS and CSS file, use the wp_enqueue_script() and wp_enqueue_style() functions.








Wow, this paragraph is pleasant, my sister is analyzing these things, thus I am going to convey her.
Thanks!
Thanks very nice blog!
You’re welcome.
I wanted to thank you for this very good read!! I definitely enjoyed every little bit of it.
I have you bookmarked to look at new stuff you post…
Glad it was helpful for you 😀
What’s up colleagues, its great post on the topic of tutoringand fully defined, keep
it up all the time.
Thanks, buddy!
I blog frequently and I truly appreciate your information. This great article has really peaked my interest.
I am going to book mark your blog and keep checking for
new details about once a week. I opted in for your Feed as well.
Great post!
Is it possible to update the PHP code you provided so that i can enter a delay (in seconds or milliseconds) before the cart is refreshed?
Hi Bryan, you can use the
setTimeout()andclearTimeout()function to set the delay to update the cart. I also have updated the tutorial code, you can check it.Hey bro, thanks for share this high quality content!
I’m new in wordpress, and I’m trying to get increase the input number when I click it. But in my case, just works when I click twice, the first click doesn’t work… Did you face something like this kind of error before?
No, I haven’t faced this type of problem before. Maybe this is happening due to cache or any script conflict.