If you want to create a custom product page view counter in woocommerce then you are in right place. In this tutorial, you will learn how you can create a custom product view counter.
Let’s get started!
What is Product View Counter and Why you should add it?
The product view counter is a count of the total page view of that specific product page. This means when someone visits your product page then this counter will auto-increment each time. It will increment one by one and show you the total views of that page.
You can also count the page views based on the visitor’s IP address. It means when visitors visit your product page from the same IP address then it will count only 1 view. So it will only increment the counter when the visitor comes from different IP addresses.
Why you should add it? Because it is a very powerful impression for visitors and when they look this product has that many views then it will think about to go with this product and have it.
Let’s do this with just a simple couple of lines of code.
Custom WooCommerce Product View Counter
To make a custom product view counter in woocommerce, we will make a hook function to add a post meta field in the wp_postmeta table. We will use the wp add_action() hook to execute that function on loading the product page template.
And we will use the following function hook:
To get the post meta field based on product ID get_post_meta()
To update the post meta field update_post_meta()
To show counter on product page woocommerce_before_add_to_cart_button
To show counter on shop page or archove page woocommerce_after_shop_loop_item
Let’s see the code below!
Product View Counter on Single Product Page
Add the above code in your active theme’s functions.php file, I’ll recommend using a child theme for any functionality.
This code will check that if it is a product page or not. If it will be a product page then it will add a new post meta field ‘_total_views_count‘ against that specific product. And every time will increment when the visitor visits the product page again and again.
Let’s show them on the product page.
The above code will show the total page views of the specific product page. In this code example, it will show the before add to cart button but you can show it anywhere you want. You just have to find the hook for a specific place.
Product View Counter on Archive Product Page
OK! So the above code only shows the product view counter on the woocommerce single product detail page, What if you want to show them on the shop page or product archive page?
No worry!
As I said above you just have to know about the hooks of any page where you want to show. So, for the shop page or product archive page, you need to add this woocommerce_after_shop_loop_item action hook. It will show the view counter for each product.
See the code below.
The above code will show the total product view counter on the woocommerce shop page for each product.
Product View Counter based on IP Address
As I said above you can also add a product view counter based on the IP address. So it is very simple. All the hooks and functions will be the same as above, you just have to do a little bit of customization in the function to detect visitors’ IP addresses.
Let’s see all code together based on the IP address.
Product View Counter on Product List in WP Admin Panel
To add the product view counter on the product list in the wp-admin panel, we have to add the custom column to existing columns. Then show the value for that custom column.
So we will use the manage_edit-product_columns woocommerce filter hook to add the custom column and manage_product_posts_custom_column action hook to show the value for its.
Let’s see the code reference.
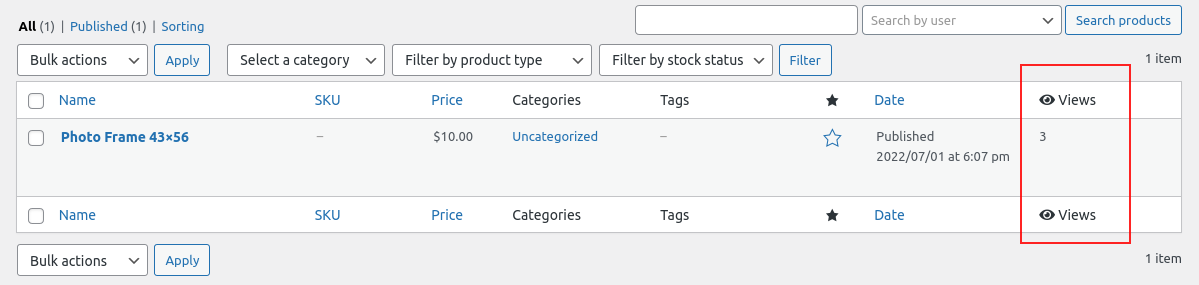
Save the code in the functions.php file of your active theme. I would recommend using a child theme. So after saving the code you will see the new column in your product list on the admin side like the following image.

That’s it!!!
I hope you understand this tutorial to make a custom product view counter in the woocommerce shop page (archive page) and single product page.
If you have any questions please let me know in the comment section I would like to help you with that.








Hi,
Thanks for the post. It is giving me error. Can u plz check your code again. I am getting “unexpected T_string” error. Looking forward for your kind response.
Hi, thanks for pointing. I fixed the above code, now you can use it.
Hello, but I use Product View Counter on Archive Product Page code, but it doesn’t work. Only shows 0 views.
You can add a function hook in the functions.php file OR you can share a screenshot of your code on the archive page, so I give you solutions.
how can i show random counter number bettwen 0-10
You can use the
rand()function to generate random numbers instead of the$countincrement. e.g.rand(1, 10)Unbale to show the counter on product list on home page
You should have to check the homepage template and how the products are showing there and then implement the counter functionality.
Hi Aman, I just want to see the product views in the products panel inside wp panel, this first code will show there?
Hi Sandra, to show the product views in the product list you have to add the custom column using the woocommerce hook and then show its value. You can check the above code, I have updated the tutorial.