WordPress page templates are specific template files, which used for a specific page or group of pages. These templates used for single-page data show at the frontend. We can also create a custom page template in WordPress.
In this article, we will learn, how we can create a custom page template in WordPress? And how we can assign a custom template to a specific page or group of pages in WordPress.
Create a Custom Page Tempalte in WordPress
By default, WordPress allows creating pages and posts with the default template file page.php to handle the appearance of the frontend, how they look like.
We can also make changes in the default template file (page.php) but those changes will affect all the other pages which you already have created.
So, that’s why we need to create a custom page template in WordPress to handle the specific page layout design as per requirements.
Let’s start with creating a custom page template.
To start creating a custom template you just have a knowledge of basic HTML, CSS, and PHP. And of course your one of favorite file editor, mine is Sublime.
So, open your file editor and paste the following code into it.
Save this file with the “my-custom-page-template.php” name. You can change the file name as you want. But don’t forget the save extension as .php.
The above file with comment tells WordPress that this is a template file and the template name is that you gave. It will show in the Page Attribute section under the template dropdown when we create a new page. We will see it below.
Now we are going to upload this file in my hosting, where we are hosting our WordPress website. Then we will test this file is working or not.
There are 2 ways to upload the files:
- With the cPanel and File Manager
- With the FTP (File Transfer Protocol) account
Here, I’m going to use FTP application FileZilla to show you. Let’s open FileZilla and login with my FTP account detail.
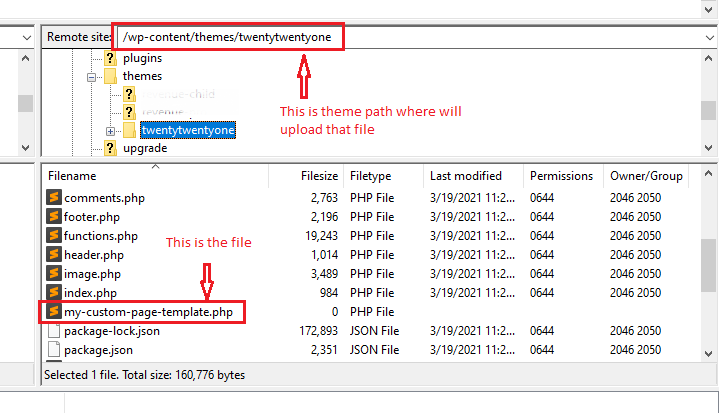
Navigate to this path “/wp-content/themes/ACTIVETHEME” folder. ACTIVETHEME is a placeholder for your currently active theme. I’ll recommend you to select your child theme of the parent theme. If you don’t have a child theme then check this article How to Make Child Theme in WordPress?.
So, we are on the currently active theme. Now upload that file to this folder. Check the below image to understand.

Compare this image with what you have done. So we could proceed to test this file by creating a new page.
OK!
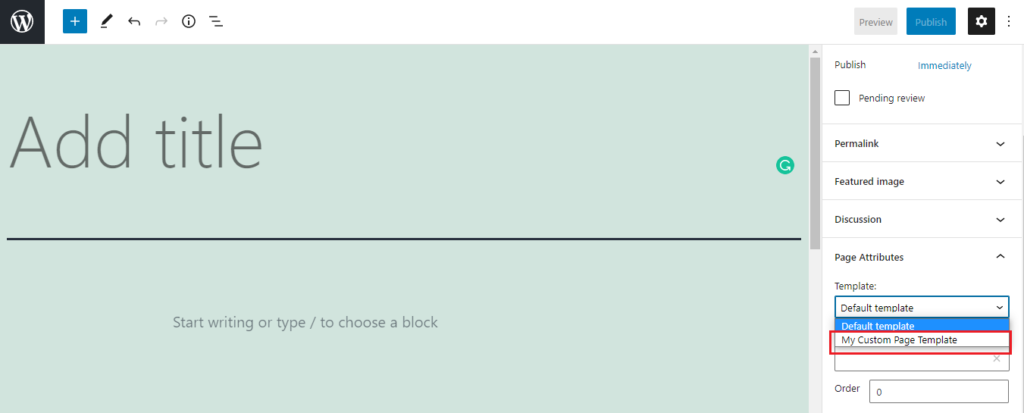
So, now go to your WordPress dashboard and click on “Add New” under the Pages option from the sidebar. You will see that template shown under the Page Attribute section.

Add a new title for the page and select that custom page template from the dropdown and publish the page.
Now, open this page at the frontend. You will see the blank page because we haven’t done anything for this template.
Let’s add some code in the template file to show on the frontend. Add the below following lines to the file. These functions will show the default Header, Footer, Sidebar.
The following code will makes the loop for post_type => post and show the post title and post content of all posts. I used the the_title() function to show the post title and the_content() function to show the post content.
There are more functions like:
the_title()the_content()the_post_thumbnail()the_permalink()the_excerpt()the_time()the_author()the_category()
Save this code in your template file, it will show all the posts on that page at the frontend and you can design it according to your design layout and make it a better look and feel.
You can also add your own custom code as per your requirements and can do the below things:
- Create different Header and Footer
- Custom layout according to your PSD/Wireframe template
- Customize sidebar position OR can remove
- Show the specific post type with specific conditions
- JavaScript Google Map code
- Registered users list
There is a lot more you can do on this custom page template. Just think and do your custom code.
So, that’s it. You are done with the custom page template in WordPress.
If you have any query please comment out below, I will help you.







