In this article, we will learn about how to create a color picker in reactjs same like chrome style color picker or photoshop style color picker.
A color picker is a type of widget which has a graphical user interface to select the color from the color palette or is used to create color schemes. You may have seen this in graphical software like photoshop, coral draw, etc or you can also find it online.
So today we will see examples of two packages (react-color-palette and react-colorful) to create a color picker in reactjs. ReactJS you know, is an open-source frontend development javascript library to build single-page UI components.
See Also: Date Range Picker Component in React
Let’s get started!
Method 1: Using react-color-palette package
We will use the react-color-palette npm package to create the color picker in reactjs application. It is a very lightweight package and easy to use.
So first we will create react project and then install the react-color-palette package and then create the color picker component and use it.
Install New React Project
To install the fresh new react project, use the following command in your terminal. It will download the required dependencies for react application to run.
You can check our guide in detail on how to install react and create application.
Install react-color-palette Package
Now we will install a react-color-palette npm package using the following command. It will download the required files for the package to run.
Create Color Picker Component
Now we will create a component using the color picker package that we have installed in the above step. I am going to create a function component using the arrow function for this tutorial.
So create the file ColorPickerComponent.js in the root directory and add the following code and save it. You can also make a different directory for all components files.
In the above code, first, we have imported the ColorPicker and useColor component and CSS style from the react-color-palette package.
After that, we used the useColor() hook to set the initial color for the color picker widget. Then we used the <ColorPicker/> component while passing the required props.
Embed Color Picker Component in App.js
After making the color picker component, let’s now embed this component in the src/App.js component file. The App.js file is the main file to render all the components.
You can embed this color picker component where you want. We are going to add this to App.js file for just a demo purpose.
Start React App
The Color Picker component has been successfully completed and now you can start the react application and test it. To start the react application run the following command.
After running the above command, your application will start automatically in your browser, if it does not start then you can check by this URL http://localhost:3000.

Method 2: Using react-colorful package
In this method, we will use the react-colorful npm package to create a color picker component in reactjs application. It is a light, fast, easy to use, and cross-browser supporting package.
Let’s create the first react application. You can use the step from the above method to create a react application or you can check here how to install reactjs.
Install react-colorful Package
To install the react-colorful package, use the following command and run it in your terminal. You can use npm or yarn to install the react pacakge.
Create Color Picker Component
To create a component in react, create a file in the src/ folder or you can also make a different directory for component files.
S create ColorPickerComponent2.js file in the src/ folder, the name of file is up to you, you can take any name. After creating the file, add the following code to it.
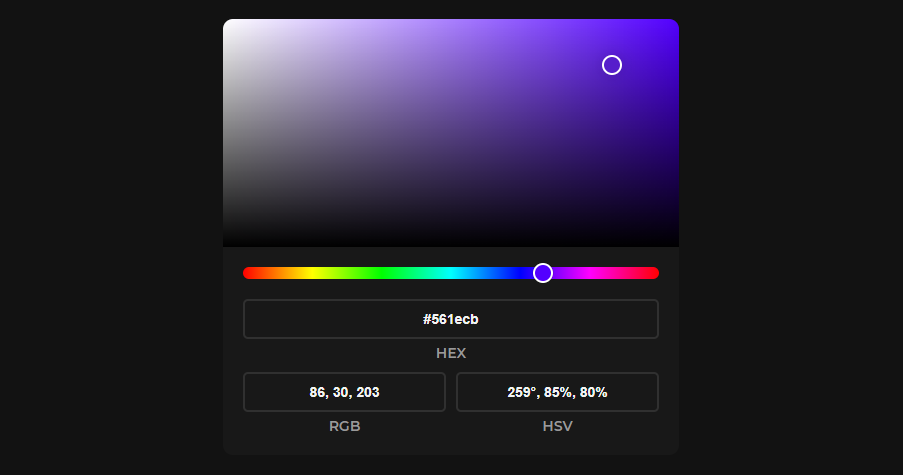
In the above code, we have first imported the HexColorPicker component from the react-colorful package and then make an arrow function to return the <HexColorPicker /> component with the required state values.
Now you can import this component into react App.js file and use test it. Or you can import anywhere where you want to show the color picker for your react application.
This react-colorful package has 12 additional color picker components for different color models unless your app needs a HEX string as an input/output format. You can use any as per your requirement.
Start React App
To start the react application, run the following command in your terminal and it will start automatically in the browser. Or you can check by this URL http://localhost:3000.