In this tutorial, you’ll learn how to optimize images for your website speed increase and you’ll do it without losing any image quality.
By doing image optimization, it will help to grow your website faster. Because when you have optimized images then obviously your website load faster and engage more users to stay on your site.
It will also help to rank your website on google because google also pushes the faster website on top.
So, if you just start your WordPress blog or website and hear that image optimization is important but you don’t know what is compression and how to optimize images?
Don’t worry! we will cover all in this tutorial step by step.
So let’s get started!
What is Image Optimization?
Image Optimization is a process. In this process, the size of images will reduce the size but without losing the quality of an actual image.
Suppose you have an image size is 2MB and when you optimize, it will reduce the size from 2MB to 120KB something like that. It’s up to you how much you want to optimize the image. By doing the optimization you will reduce the hosting bandwidth and extra storage cost.
There are many online tools and WordPress plugins and they will optimize the images for you automatically. You can set it up according to your requirements.
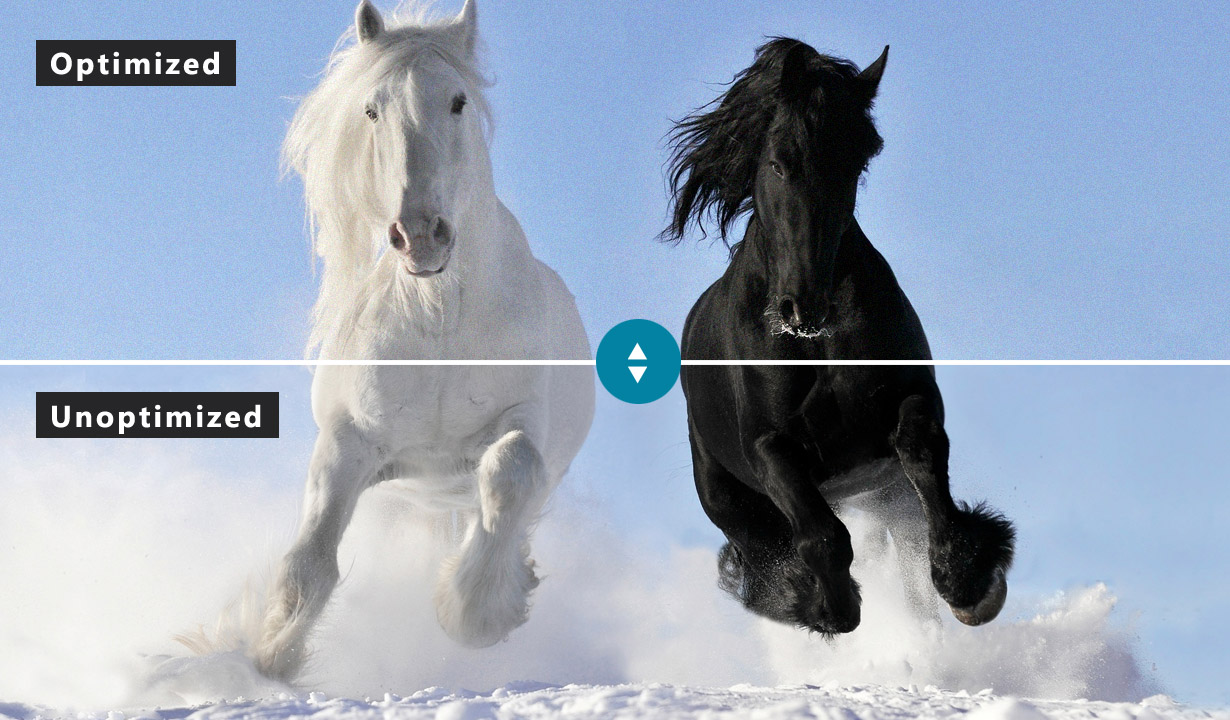
See the following example image of optimizing and unoptimized comparison.

Why You Should do Image Optimization?
As you learned above, it will decrease the image size but not the quality of the image. It’s really important to optimize the images when you are starting a blog or new website. Mostly we upload the image directly without optimizing but we have to optimize them.
So there are several benefits to optimizing the images. The following are the main benefits of optimization.
Increase website speed
Image optimization will increase your website load speed. It’s a faster website that you get when people are coming to your site late loads faster.
SEO Ranking
SEO (Search Engine Optimization) is very important for a website to rank on the google search engine. So, there is a ranking factor with fast websites and google has even mentioned that. So Image optimization helps to improve SEO rank on google search engines.
Good users experience
Image optimization gives you a better user experience. So your readers are coming to your site and it’s just a better user experience for them because they don’t have to wait for all of these images to load.
Increase conversion rate and sales leads
It’s a little bit better to have optimized images for better search engine optimization and whether you have an affiliate site or a sales eCommerce or leads generating site. It’s very helpful for improving conversion and give you many sales and leads.
So as the person comes to your site and they’re going to where they’re wanting to go to do the thing you want them to do. Then this will help with that as well.
I think it’s enough reasons to shows you that, you should definitely optimize the image before uploading it on the websites. If you have a WordPress website then install the optimization plugins to optimize the images, we will cover in this tutorial later.
Guide for Image Optimization and Increase Web Performance
To increase the web performance, you should definitely follow some rules to optimize the images and uploading on the WordPress website.
The following three rules give you huge benefits.
Image file dimensions
You should pick the correct dimensions for images to upload on the website. Because when you use your own camera or phone’s photos then these are in very high resolution approximately more than 2000px. And it is not a good fit for your website.
You should decrease the image size by online tools or you can also do it in WordPress while uploading images.
In my opinion, your website’s images should not be more than 1200x800px. This size will balance your website load speed and increase web performance.
Image file format
There are many image file formats but these are the main formats (JPEG, PNG, GIF, WebP). You should always go with them.
The PNG format is an uncompressed file format with high quality. Use this format when you need a transparent image.
Use the JPEG image format when your image has lots of colors. It is a compressed file format and has less size in comparison to the PNG image format.
And the GIF file format is very less size. It only uses 256 colors and lossless compression. Use this file format when you need animated images on the website.
The WebP is a modern image file format that has a lossless and lossy compression algorithm. It will be 25-35% smaller than the other image format.
Image compression
Image compression plays the main role to optimize the images to increase your WordPress website speed. There are many online tools to compress your images and reduce the image size. The online tools like
Image Optimizer, Image Сompressor, TinyPNG, and Compressnow, etc.
You can also use the image editing tools like Photoshop, Affinity, GIMP, Canva, and many more.
If you have a website on WordPress and of course there are also plugins available to optimize the images while uploading in the media gallery.
These are the best plugins for image optimization and I had used them.
- WP Smush
- Imagify
- EWWW Image Optimizer
- ShortPixel
If you keep in mind the above points (file formats, file dimensions, and compression) and make a good combination of them, then you can reduce the image size by up to 70-80%.
Best Image Optimization Online Tools
The following online tools list is available on google totally free of cost. You can use any of them before uploading images on WordPress. It gives you compressed images. To see the list below.
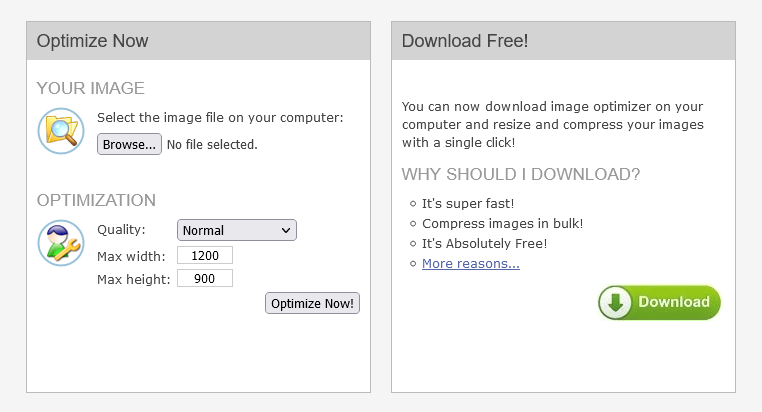
Image Optimizer

The Image Optimizer is a free online tool for resize, compress and optimize image files. You can use it without any cost. You can also download this tool on your computer and use it.
It is simple to use, just upload the image and select the quality and size as per your requirements and click on the Optimize Now button.
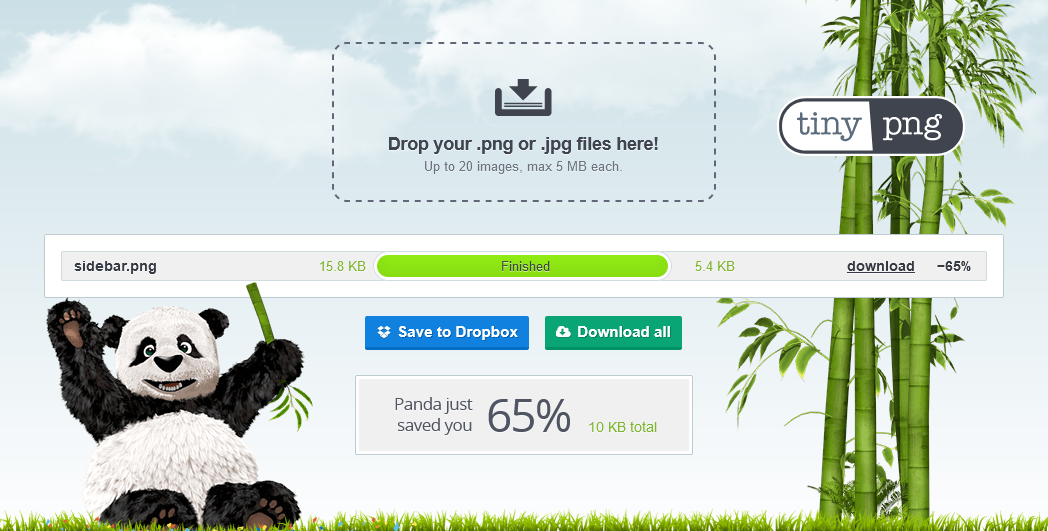
TinyPNG

This is a great online tool to optimize images. This tool uses smart lossy compression techniques to reduce the file size of your PNG images.
You can also use the other website of this website is TinyJPG. It will work for JPG image file format and compress it as you want.
To use these websites, you just need to upload the image (drag & drop) and it will give you a compressed image to download. It will show you the difference that how much they have compressed your image.
Finally, you can download your image by clicking on the Download button and you can save your image to your dropbox by clicking Save to Dropbox button.
Image Сompressor

The Image Сompressor also uses smart lossy compression techniques to shrink your images. It will automatically use the best combination to best optimize to decrease the image size and keep the original quality as it is.
It is the best tool, I also use this to compress my image before uploading it to the website. In order to use this tool, just upload the image by click on the button or you can also drag and drop on the area.
It will reduce the image size for use automatically best compression. You can also change the compression quality later and adjust accordingly.
Click on the Download button to save your images.
Compressnow

It is also a great online tool to compress your image with the best optimization level. It will reduce the image weight without losing the image quality.
You can also set the compression level the same as in the above tool, by default it’s selected 20% but you can change as per your need.
Select the image by click on the Upload button or drag & drop in the box and click on the Compress button to compress your image. It will show you the resulting image in the right box and you can download it from there by clicking on the Download button.
I hope these tools will help you to optimize your images. There could be more online tools you can search on google and use them but these are the main image optimizer tools.
Best Image Optimization WordPress Plugins
The following are the best WordPress plugins to optimize the images. I’m also using WP Smush and Imagify on my website.
WP Smush

The WP Smush WordPress plugin is the best plugin. It is a 100% free image smusher and everyone can use it. It will optimize your images in bulk and you can set the setting as you need.
It has more settings to improve your website performance. It has a lazy load image feature, meaning it will only load the image when need on the first paint of the webpage.
You can also resize and compress to increase the google page speed. You can test your website speed on Google PageSpeed Insights and GTmetrix.
Check our step-by-step guide on how to install the WordPress plugin?
Imagify

The Imagify is a great freemium plugin to optimize the images and use a normal, lossless, lossy compression algorithm. It is a lightweight plugin and uses advanced techniques to optimize the images.
When you enable the setting on then it will automatically optimize your image while uploading in the media gallery.
It will also use to convert the image format to WebP images to load your website faster.
Check our step-by-step guide on how to install the WordPress plugin?
EWWW Image Optimizer

The EWWW Image Optimizer plugin helps you make your site faster, improve your bounce rate, and boost your SEO Rank.
There is no limit to optimize you can unlimited files. It gives you cool features like Smooth Handling, Adaptive Steering, Comprehensive Coverage, Pack a Spare, and more.
Check our step-by-step guide on how to install the WordPress plugin?
ShortPixel Image Optimizer
![]()
ShortPixel is a freemium plugin, which means it has a free version and also has paid version. IT is easy to use to compress your images and also help with SEO ranking to visible on google search engine.
With this plugin, you can compress your images and also your PDF files.
Check our step-by-step guide on how to install the WordPress plugin?
So, choose one of them as per your requirements and install it on WordPress then optimize your existing images with one click as per saying in their documentation.
Websites to Check Your Website Speed
After the image optimization, you need to check your WordPress website speed online. So there are many websites that provide this service to show your current website speed.
These are the main website speed checker tool.
Conclusion
So, my final conclusion is that you should definitely optimize the images before uploading them on the WordPress website. If you are not doing this then you should start now. You can use the WordPress plugin to do it automatically for you and you can also use the online compressor tool.
I hope you get all points and helped you learn how to optimize WordPress website images. If you still have any questions then please let me know in the comment section, I’ll help you with that.