woocommerce_form_field() is a versatile function that allows developers to add custom fields to various parts of the WooCommerce checkout and account pages.
It simplifies the process of creating and managing form fields, making it an essential tool for tailoring the user experience to specific business needs.
woocommerce_form_field()
Let’s explore the woocommerce_form_field() function and its different types of arguments that we can use to create different types of custom fields on the product, cart checkout, and account pages.
Syntax
woocommerce_form_field( $key, $args, $value );
Parameters
$key: (string) A unique identifier for the field.
$args: (array) An array of arguments defining the field’s properties. This parameter takes another array of arguments that define the behavior of fields. It includes the following arguments.
- type: This argument is used to define the types of fields that you can create using the woocommerce_form_field() function. There are many different types of input that you can define. Following is the list of types.
- text:
<input type="text"> - number:
<input type="number"> - select:
<input type="select"> - radio:
<input type="radio"> - checkbox:
<input type="checkbox"> - tel:
<input type="tel"> - url:
<input type="url"> - email:
<input type="email"> - password:
<input type="password"> - datetime:
<input type="datetime"> - datetime-local:
<input type="datetime-local"> - date:
<input type="date"> - month:
<input type="month"> - time:
<input type="time"> - week:
<input type="week"> - country:
<input type="country"> - state:
<input type="state">
- text:
- country: (string) Exclusive to state field types, specify the name of the country whose states you wish to showcase. If left unspecified, this field will attempt to retrieve states from the billing or shipping country.
- label: (string) This is the label of the field.
- description: (string) This is the description of the fields shown under a field. You can also add HTML tags in the description.
- placeholder: (string) This is used to add a placeholder to a field.
- maxlength: (int) Used to set limit the text in input types like text and textarea. Default is
false. - required: (boolean) This argument is used to add a * (asterisk) near a field. Default is
false. This will not add the validation as required. - autocomplete: (string) This will add the autocomplete HTML attribute to the field and show the suggestions for that field that users have already submitted any data for that type of input. Default is
off. The value should beonoroff. - id: (string) To add a unique ID selector to the field to target that field to design or any action.
- class: (array) Same as the
idattribute, you can pass multiple classes in an array to the field - label_class: (string) If you want to add an additional class to the label (
<label>) of the field. - input_class: (string) If you want to add an additional class to the input field.
- return: (boolean) The woocommerce_form_field() function echo the result by default. You can return the result by setting this parameter as
true. - options: (array) This parameter is only for select and radio field types to pass the options in array key/pair value.
- custom_attributes: (array) To add custom attributes to the field. e.g:
array("data-color" => "#000") - validate: (array) This parameter is used to add custom validation by returning a callback. e.g:
array($this, "validate_function_name") - default: (mixed) Used to set the default value for the field
- autofocus: (boolean) Used to set the focus on the field automatically. Default is
false.
$value: (string) The default value of the field.
Examples
Now let’s see the code example of different types of field types.
woocommerce_form_field() Input type text
Let’s add an input-type text field using the woocommerce_form_field() function. You can take the name, label, description, and other parameters of the fields as you want.
// Hook to add custom fields to the checkout page
function custom_checkout_fields($checkout) {
echo '<div id="custom_checkout_fields"><h2>' . __('Custom Information') . '</h2>';
// Add custom text field
woocommerce_form_field('custom_text_field', array(
'type' => 'text',
'id' => 'custom-text-field',
'class' => array('my-text-field-class form-row-wide'),
'label' => __('Custom Text Field'),
'label_class' => 'custom-label-class',
'input_class' => 'custom-input-class',
'description' => __('Custom text field description here'),
'placeholder' => __('Enter text'),
'required' => true,
'maxlength' => 20,
'autocomplete' => 'off',
'autofocus' => true,
'custom_attributes' => array('data-color' => '#000000')
), $checkout->get_value('custom_text_field'));
echo '</div>';
}
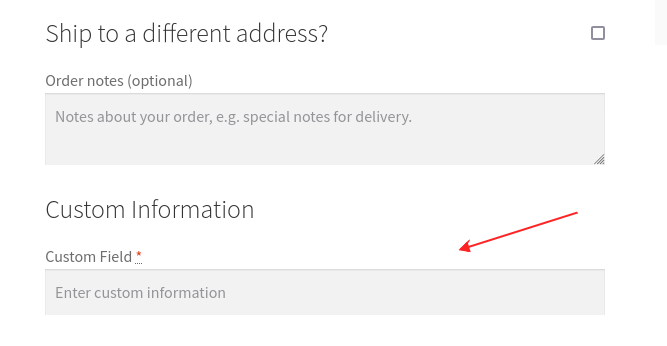
add_action('woocommerce_after_order_notes', 'custom_checkout_fields');The above will display the custom field on the WooCommerce checkout page after the order notes. See the example image of a custom field.

You can display it wherever you want to show it. You can also add custom fields on the cart page, account page, and product page using the same way.
To save the value of the custom fields and display it on the order detail page, check the full tutorial here.
Let’s see some other examples of the woocommerce_form_field() function with different types of input types.
woocommerce_form_field() Input type number
// Add custom number field
woocommerce_form_field('custom_number_field', array(
'type' => 'number',
'class' => array('my-number-field-class form-row-wide'),
'label' => __('Custom Number Field'),
'placeholder' => __('Enter number'),
'required' => true,
), $checkout->get_value('custom_number_field'));woocommerce_form_field() Input type select
// Add custom select field
woocommerce_form_field('custom_select_field', array(
'type' => 'select',
'options' => array('key1' => 'value1', 'key2' => 'value2', 'key3' => 'value3'),
'class' => array('my-select-field-class form-row-wide'),
'label' => __('Custom Select Field'),
'required' => true,
), $checkout->get_value('custom_select_field'));woocommerce_form_field() Input type radio
// Add custom radio field
woocommerce_form_field('custom_radio_field', array(
'type' => 'radio',
'options' => array('key1' => 'value1', 'key2' => 'value2', 'key3' => 'value3'),
'class' => array('my-radio-field-class form-row-wide'),
'label' => __('Custom Radio Field'),
'required' => true,
), $checkout->get_value('custom_radio_field'));woocommerce_form_field() Input type tel
// Add custom tel field
woocommerce_form_field('custom_tel_field', array(
'type' => 'tel',
'class' => array('my-tel-field-class form-row-wide'),
'label' => __('Custom Tel Field'),
'placeholder' => __('Enter telephone'),
'required' => true,
), $checkout->get_value('custom_tel_field'));woocommerce_form_field() Input type url
// Add custom field
woocommerce_form_field('custom_url_field', array(
'type' => 'url',
'class' => array('my-url-field-class form-row-wide'),
'label' => __('Custom Url Field'),
'placeholder' => __('Enter url'),
'required' => true,
), $checkout->get_value('custom_url_field'));Similar to the above examples of different types of input fields, you can create other types of custom fields which I have listed the types above.
Related Links:
Conclusion
So in this tutorial, you learned about in detail about woocommerce_form_field() function to add different types of custom fields.
Understanding and effectively using woocommerce_form_field() opens up a world of possibilities for customizing your WooCommerce store. Whether you want to gather additional information during checkout or enhance user profiles, this function is a powerful tool in the hands of a WooCommerce developer.
FAQs
woocommerce_form_field() is a WooCommerce function that simplifies adding custom fields to forms, enhancing user interactions on your online store.
To add a custom field, use the function with parameters like field type, label, and validation. It streamlines the process of gathering specific user information.
Absolutely! The function is commonly used to extend the WooCommerce checkout page by adding custom fields, such as additional information or discount codes.
Yes, it allows you to set a validation callback. Ensure data integrity by defining rules, like checking if the entered information meets specific criteria.
Indeed! You can utilize the function to extend product add/edit pages, adding custom fields like product color or other relevant details.