Welcome to the WooCommerce world, where online stores come to life, and savings are just a click away! In this guide, we’ll take you through the exciting journey of creating coupons in WooCommerce, unraveling the ‘what,’ ‘why,’ and ‘how’ behind this powerful e-commerce feature.
So let’s get started!
What is a WooCommerce Coupon?
A WooCommerce coupon is a digital voucher or discount code that customers can use during the checkout process to get a special discount on their purchases.
Coupons are a fantastic tool for store owners to attract new customers, retain existing ones, and boost overall sales.
Start your WooCommerce store using our special Bluehost coupon offering up to 60% off with a 3-year plan.
Types of WooCommerce Coupons
When it comes to saving money while shopping online, WooCommerce coupons come to the rescue! They’re like little treasures that can give you discounts, freebies, or special deals.
You can create many different types of coupons in WooCommerce. Let’s take a look at some common types of WooCommerce coupons.
Percentage Discount
This type of coupon takes a percentage off the total price of your purchase. For example, if you have a 20% off coupon and you’re buying something for $100, you’ll get $20 off, leaving you to pay only $80.
Fixed Amount Discount
Unlike percentage discounts, fixed-amount coupons deduct a specific amount from your purchase. For instance, if you have a $10 off coupon, you’ll save $10 on your purchase regardless of how much you’re spending.
Free Shipping
Who doesn’t love free shipping? This coupon type lets you get your items delivered without paying any shipping fees. It’s like getting a little gift along with your purchase.
Buy One Get One (BOGO)
With this coupon, when you buy one item, you get another item for free or at a discounted price. It’s a great way to stock up on your favorite products or try something new without breaking the bank.
Product Bundle Discount
Sometimes, you’ll find coupons that offer discounts when you buy a bundle of products together. For example, if you’re purchasing a laptop and a printer, you might get a discount on the total price when buying them as a bundle.
Minimum Purchase Discount
These coupons require you to spend a certain amount before you can use them. For instance, you might get a $15 off coupon, but only if you spend $100 or more.
New Customer Discount
Retailers often offer special discounts to first-time customers to welcome them aboard. New customer coupons can range from percentage discounts to freebies with their initial purchase.
Limited Time Offer
These coupons are time-sensitive, meaning you have to use them within a specific period. They create a sense of urgency, encouraging you to make your purchase sooner rather than later.
Remember, always check the coupon terms and conditions to make sure you understand how to use them and any restrictions that may apply.
With these different types of WooCommerce coupons, you can save money and enjoy a little extra happiness with every purchase!
Why Do You Need WooCommerce Coupons?
You might wonder, why we even need WooCommerce coupons? Well, they’re like magic spells that make shopping more fun and budget-friendly.

Here’s why you should love them.
Customer Acquisition
Coupons serve as a powerful magnet to attract new customers to your online store and encourage them to create a coupon in WooCommerce for a special discount. Shoppers are always on the lookout for a good deal, and a well-crafted coupon can be the key to converting a casual browser into a loyal customer.
Customer Retention
Retaining existing customers is just as crucial as acquiring new ones. Coupons, especially personalized ones, make your customers feel valued and encourage them to return for more purchases.
Coupons are a great way to show appreciation to your loyal customers. Offering exclusive discounts or perks can make them feel valued and encourage them to keep coming back.
Sales Boost
Coupons are an effective strategy to boost sales, especially during promotional periods. Limited-time offers or exclusive discounts create a sense of urgency, prompting customers to make a purchase sooner rather than later.
Marketing Campaigns
Incorporating coupons into your marketing campaigns adds an extra layer of appeal. Whether it’s through email marketing or social media promotions, coupons can significantly enhance the success of your campaigns.
Drive Website Traffic
Coupons can drive traffic to your website or store. People love sharing good deals with their friends, so offering coupons can lead to word-of-mouth referrals and increased visibility.
Clear Inventory
Got excess inventory sitting around? Coupons can help you clear it out quickly. By offering discounts on slow-moving or surplus items, you can free up space and generate revenue.
How to Create a Coupon in WooCommerce: Step by Step
Now, let’s dive into creating coupons in WooCommerce. I will show you a step-by-step guide on how to create a coupon in the WooCommerce dashboard.
Follow the below steps instructions to set up your own enticing discounts.
Step 1: Access Your WordPress Dashboard
First of all, you have to log in to your WordPress dashboard where you can manage your website and WooCommerce store settings. and navigate to the WooCommerce tab on the left-hand sidebar.
Step 2: Go to the Coupons Section
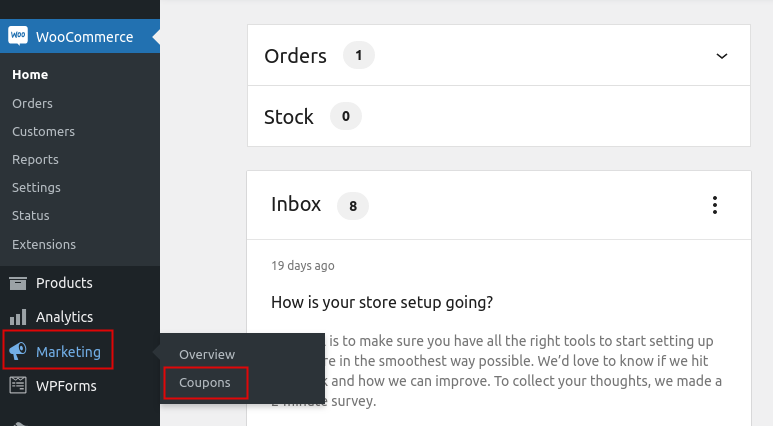
On the left-hand sidebar, go to the Marketing tab, and click on the ‘Coupons‘ option. This is where the magic happens as you create a coupon in WooCommerce! You can find here all the settings related to coupons.

Step 3: Add a New Coupon
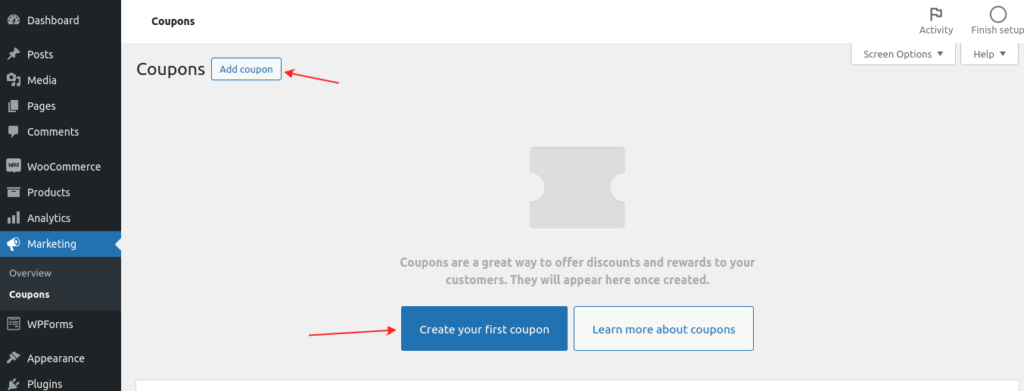
Click the ‘Add Coupon‘ or ‘Create your first coupon‘ button to get started and create a coupon in WooCommerce. You’ll be prompted to enter details like the coupon code, description, discount type, and more.

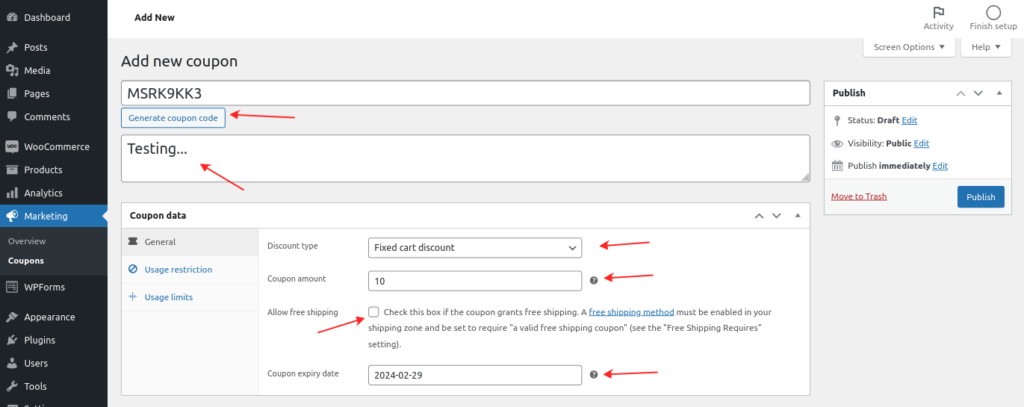
Step 4: Configure Coupon Details
- Coupon Code: Create a unique code that customers will enter at checkout to redeem the discount. You can create it manually or you can click on the ‘Generate coupon code‘ button to generate a code for you.
- Description: Add a brief description to help you remember the purpose of the coupon.
- Discount Type: Choose between percentage discount, fixed cart discount, or fixed product discount.
- Coupon Amount: Add a coupon amount that will be off from the total amount on the checkout page.
- Allow Free Shipping: You can check this checkbox to allow free shipping. A free shipping method must be enabled in your shipping zone.
- Coupon Expiry Date: Set the expiry date of the coupon when you want to not apply on the product after a specific date.

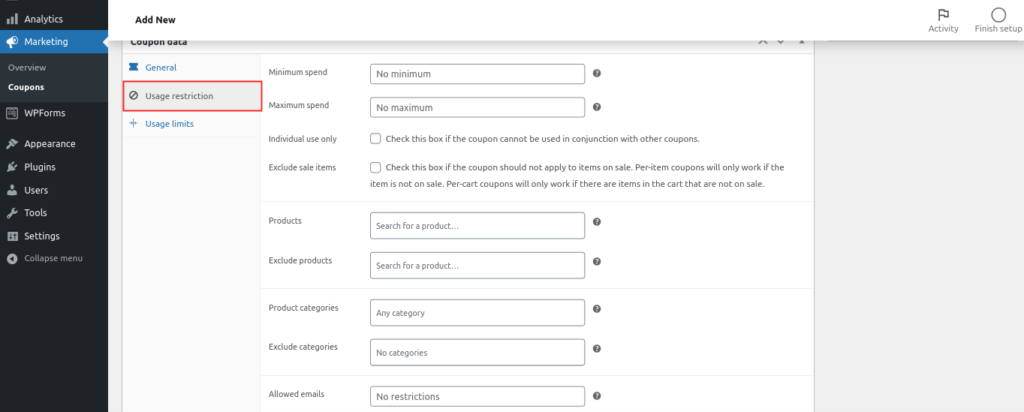
Step 5: Set Usage Restrictions
After configuring the coupon details, define the usage limits of your coupon. Specify the usage per customer, minimum and maximum spend, and more.

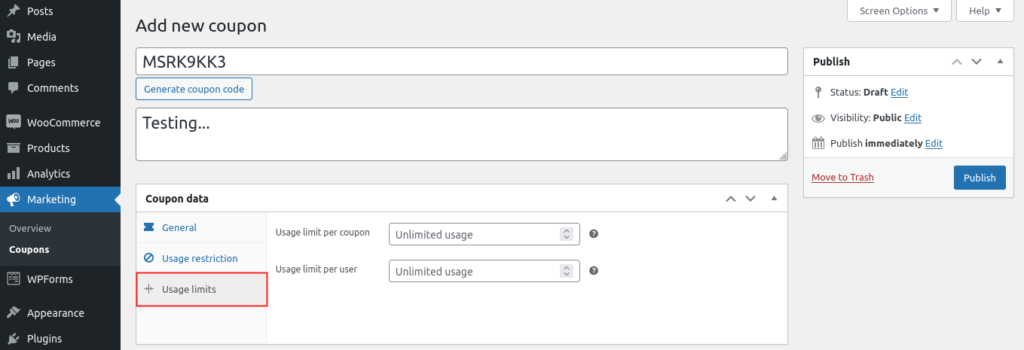
Step 6: Set Usage Limits
You can also set the limit on how many times users can use the specific coupon, so decide how many times the coupon can be used and set any other restrictions you deem necessary.

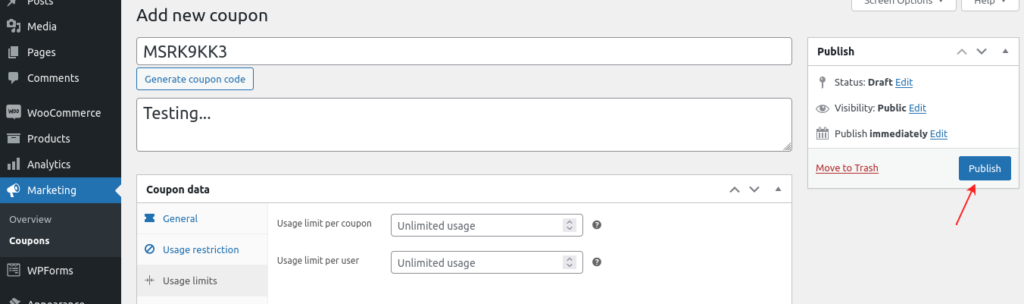
Step 7: Publish Your Coupon
Once you’ve configured all the settings, hit the ‘Publish‘ button to make your coupon live! Now the coupon is ready to use and you can apply the coupon on checkout and test it.

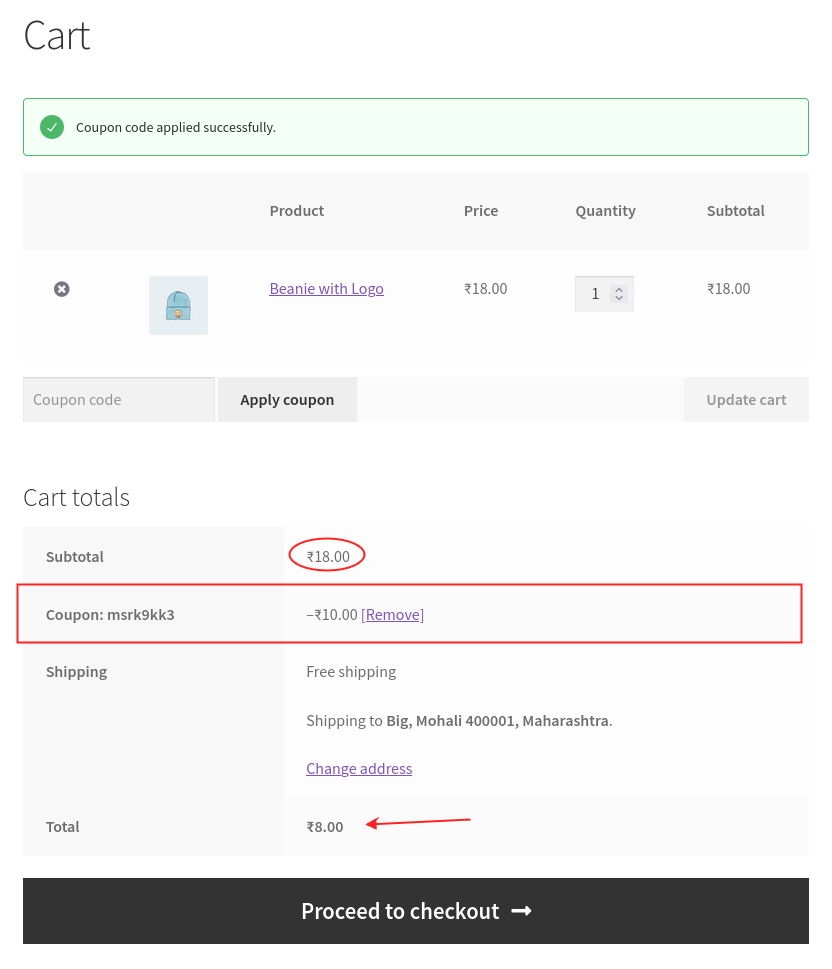
Step 8: Test the Coupon
After publishing the coupon, we can test it on our WooCommerce store. See the following image of an applied coupon on the cart page and the total price of after the discount.

Adding Coupons with the Best Plugins: A Hassle-Free Approach
While WooCommerce itself provides robust coupon creation capabilities, you can enhance your coupon game with the help of dedicated plugins for creating coupons in WooCommerce.
These plugins not only streamline the process but also introduce additional features to take your discount strategy to the next level. Let’s explore a couple of the best plugins for adding coupons effortlessly.
1. WooCommerce Smart Coupons
WooCommerce Smart Coupons is a powerhouse when it comes to coupon management. This plugin extends the default WooCommerce coupon functionality, allowing you to create a variety of advanced coupons with ease.
Key Features:
- Gift Certificates: Generate gift certificates that customers can purchase or receive, adding a personal touch to your promotions.
- Store Credit: Provide customers with store credits, fostering loyalty and encouraging repeat purchases.
- Scheduled Coupons: Plan your promotions in advance by scheduling coupon releases and expirations.
- URL Coupons: Create unique URLs that automatically apply the coupon, simplifying the user experience.
2. WooCommerce Extended Coupon Features:
WooCommerce Extended Coupon Features is another gem that takes coupon customization to new heights. This plugin introduces an array of features to make your coupons more flexible and tailored to your marketing strategies.
Key Features:
- Auto-apply Coupons: Skip the hassle of entering coupon codes manually by enabling auto-application for specific discounts.
- Role-based Coupons: Restrict certain coupons to specific user roles, allowing for targeted promotions.
- Category Discounts: Apply discounts based on product categories, refining your marketing focus.
- One-Click Coupons: Simplify the user experience with a one-click coupon application during the checkout process.
How to Use These Plugins
- Purchase and Install: Go to the respective plugin websites, purchase the plugin, and follow the installation instructions provided.
- Activation: Activate the plugin in your WordPress dashboard after installation.
- Configuration: Head to the plugin settings within WooCommerce and configure the additional features based on your marketing strategy.
- Create Coupons: With the plugin activated, create coupons as you normally would in WooCommerce, utilizing the extended features provided by the plugin.
- Monitor Performance: Use the analytics and reporting features of the plugins to track the performance of your coupons and refine your strategy accordingly.
By integrating these plugins into your WooCommerce setup, you can supercharge your coupon campaigns, offering a more personalized and efficient shopping experience for your customers.
Also Read: How to Install WordPress Plugin?
Best Practices for Creating Effective Coupons
- Clear and Catchy Titles: Craft coupon titles that grab attention and clearly convey the discount or offer.
- Urgency and Scarcity: Add expiration dates or limited quantities to create a sense of urgency and drive quicker conversions.
- Personalization: Create coupons for specific customer segments or occasions for a more personalized touch.
- Social Media Integration: Share your coupons on social media platforms to expand your reach and attract new customers.
- Track and Analyze: Use WooCommerce analytics to track the performance of your coupons and refine your strategies accordingly.
Troubleshooting Tips
Sometimes when you create a coupon in WooCommerce and use it on the checkout page to test it works. If you are encountering the same issue with your coupons or any other issues, here are some common problems and their solutions:
Coupon Not Applying:
If your coupons are not applying, ensure that the coupon is active, correctly configured, and not expired.
Minimum Spend Not Working:
If you have configured a Minimum Purchase Discount coupon but not working on products, double-check the minimum spend settings of the coupon. Also, ensure that they are aligned with your intended criteria.
Coupon Code Not Recognized:
Double-check your coupon code spelling because sometimes in a hurry or by mistake we set up the code with incorrect spelling. So, verify the code’s accuracy, ensuring there are no typos or extra spaces.
Related Links
Conclusion
Congratulations! You’ve now mastered the art of creating coupons in WooCommerce. Whether you’re looking to attract new customers, retain existing ones, or boost sales, coupons are your secret weapon in the world of e-commerce.
So you learned how to create a coupon in the WooCommerce dashboard, what are the benefits, and some issue troubleshooting tips. Start experimenting, analyze, and watch your online store thrive with the power of discounts!
Remember, the key is not just to offer discounts but to do so strategically, maximizing the impact on your sales and customer relationships. Happy couponing!
FAQs
A WooCommerce coupon is a digital voucher or discount code that customers can use during checkout to get a special discount on their purchases.
Creating coupons in WooCommerce can help attract new customers, retain existing ones, boost sales, and enhance your marketing campaigns.
To create a coupon in WooCommerce, simply login to your WordPress dashboard, navigate to the WooCommerce tab, click on ‘Coupons,’ and then hit the ‘Add Coupon’ button to get started.
Yes, you can use plugins like WooCommerce Smart Coupons or WooCommerce Extended Coupon Features to streamline the coupon creation process and add advanced features to your coupons.
Some best practices for creating effective coupons include using clear and catchy titles, adding urgency and scarcity, personalizing coupons, integrating with social media, and tracking and analyzing coupon performance.







